
Ovidiu
How to Add a Date Range Selector to your Webflow Form
Memberscripts needed:
Tutorial:
https://www.loom.com/share/a4d523a5cd514351bf0cc15d768b21e1?sid=b73a85cb-6530-45b9-9c24-a99a3585185e
Cloneable:
https://webflow.com/made-in-webflow/website/date-range-picker-dbe033

Why/When Would You Need to Add a Date Range Selector to your Webflow Form?
- Provide users with a date range selector for booking flights, rooms, setting up appointments, or anything else that requires them to specify a date range.
Depending on the type of business you’re running and what you’re selling, you may need users to provide you with a date range.
Whether it’s for booking flights, rooms, setting up appointments or anything else, we’re going to look at how to add a date range selector to your Webflow form.
Adding a date range selector to Webflow forms
To add a price range selector to a Webflow form, we’re going to use MemberScript #63 – Date Range Picker. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is build out the form itself and style it however you want.
Then, go ahead and add a regular text input field which you won’t need to style because it’ll just be replaced date range picker. Then add the following attribute to it:
- ms-code-input=”date-range”
Hacer que funcione
Now that you’ve got the form set up and you’ve added the field for the date range picker, all you need to do is add the MemberScript #63 custom code to your page, before the closing body tag.
Here are a few things you can change in the custom code:
- Selection color – to change the color of the selected days, just replace the HEX value of background-color.
- Localization – to localize your date range picker, simply edit the text strings for the days, date format, button labels, etc.
Additionally, if you want to change the button colors, those are defined by the .btn CSS class.
Conclusión
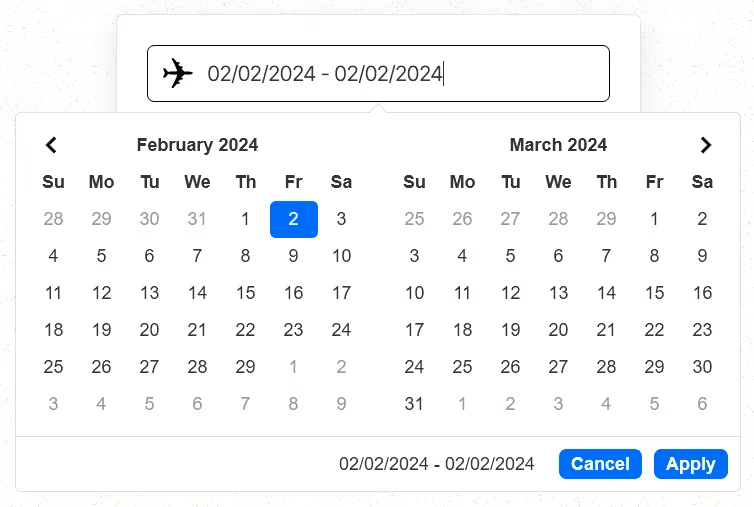
That’s everything, you can now go ahead and test your form’s date range selector feature.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you add a date range selector to your Webflow forms.
Take me to the Script!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
