
Robert Jett
Cómo crear un Modal/Popup en Webflow
Si alguna vez has visitado un sitio web y has visto una ventana emergente que aparece sobre el contenido principal -quizá un formulario de registro, una notificación o un detalle de un producto-, eso es un modal. Lejos de ser sólo estéticamente agradables, los modales son elementos altamente funcionales que sirven para multitud de propósitos. Pueden ayudar a recopilar información del usuario a través de formularios, mostrar información importante o guiar las acciones del usuario, todo ello sin salir de la página actual.

Aunque podría suponer que la implementación de estas funciones sería compleja, la realidad es que Webflow ofrece una forma sencilla de integrar modales en su sitio web. Esta entrada del blog tiene como objetivo guiarle a través de ese proceso, paso a paso.
Cómo crear un modal en Webflow
¿Cómo crear un modal básico en Webflow? Aquí hay una guía paso a paso (gracias a Sergei Magdalin por proporcionar un tutorial para esto aquí).
Parte 1. Creación del elemento modal Creación del elemento modal
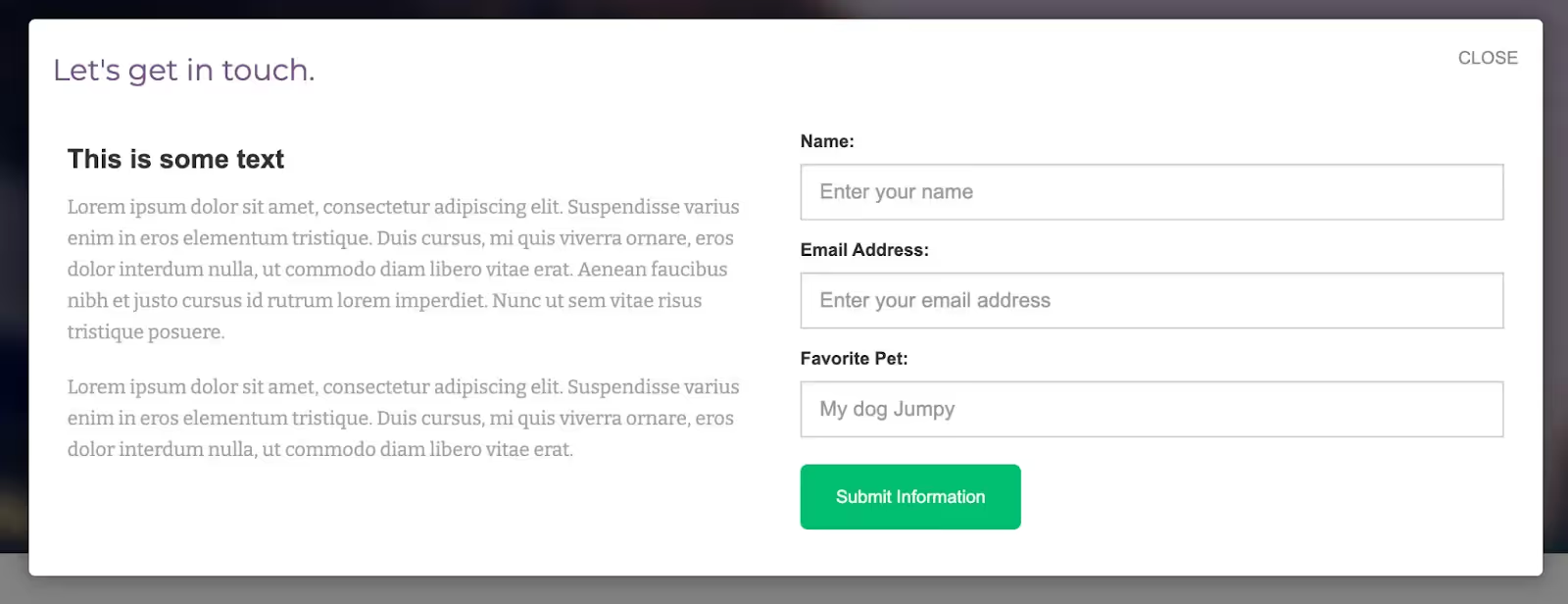
Antes de animar y hacer interactivo nuestro modal, debemos diseñar su estructura básica. Aquí nos centraremos en crear el fondo y la ventana del modal, y en colocar en él los elementos esenciales, como botones y texto. Así que vamos a desglosarlo paso a paso.
Paso 1: Diseñar un fondo modal
Cree una sección: Dentro del cuerpo de su proyecto Webflow, cree una nueva sección y asígnele el nombre de clase "fondo modal".
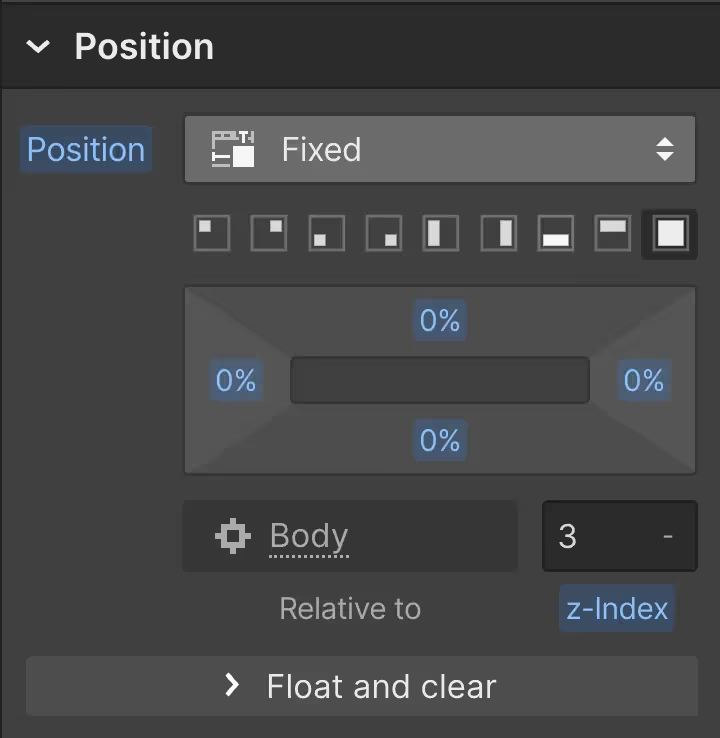
Estilo: Dale a esta sección un fondo negro transparente. Para asegurarse de que el modal se mantiene en su sitio mientras se desplaza, defina su posición como "fija" y aumente el índice z.

Nota: Esta es sólo una forma de hacer que el modal sea fijo; puedes optar por diferentes estilos CSS para un comportamiento diferente.
Paso 2: Añadir una ventana modal
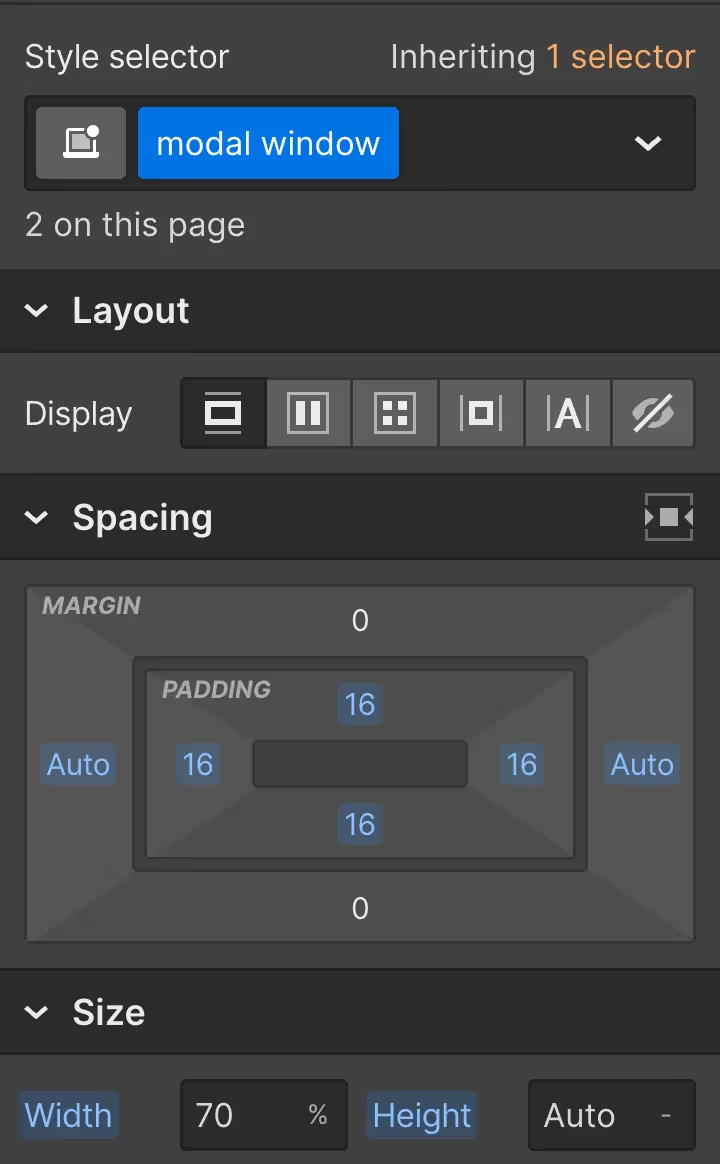
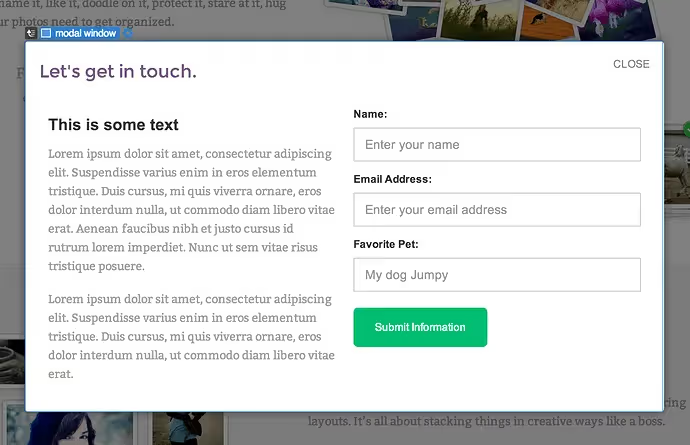
Crea un bloque: Dentro de tu sección "fondo modal", añade un nuevo elemento de bloque (div) y nómbralo "ventana modal".
Centrar el bloque: Para centrar este bloque en la página, establece los márgenes izquierdo y derecho en "auto" y dale un ancho del 70%.

Nota: Otros métodos para centrar el bloque podrían incluir el establecimiento de un margen izquierdo y derecho basado en porcentajes o el uso de posicionamiento absoluto dentro del fondo modal.
Paso 3: Añadir contenido dentro de la ventana modal
Contenido: Dentro del bloque "ventana modal", puede colocar cualquier estructura y contenido que desee: texto, imágenes, formularios, etc.

Paso 4: Añadir un botón de cierre
Botón Cerrar: Añade un bloque de enlace que contenga un icono 'X' o un enlace de texto "Cerrar" en la esquina superior derecha de la "ventana modal".
Estilo: Asigna a este bloque de enlace la clase "cerrar modal" y dale el estilo que desees.

Paso 5: Fijar la visualización en Ninguno
Visibilidad: Vuelve a la sección "modal background" que creaste inicialmente y establece su propiedad display a 'None'. Esto asegura que el modal no aparecerá hasta que se active.


Paso 6: Crear un botón de activación
Botón de activación: Crea un botón en cualquier parte de la página y asígnale la clase "enlace modal".
Parte 2: Añadir el código para la interactividad
Ahora que tenemos los elementos visuales en su lugar, es hora de darle vida a nuestro modal haciéndolo interactivo. No te preocupes si no eres un experto en codificación, este paso es sencillo y te guiaré a través de cada línea de código.
Paso 1: Acceder a la sección de código en Webflow
Vaya a Configuración del sitio: Vaya a su tablero Webflow y busque la configuración de su sitio.
Code Injection: Scroll down to the Custom Code section and look for the "Before </body> tag" input field. This is where we'll be placing our JavaScript code.
Paso 2: Introducir el código
Copy and paste the following code into the "Before </body> tag" field:
Entender el Código
Vamos a desglosar lo que este código está haciendo de una manera que sea fácil de entender:
Document Ready: $(document).ready(function() {...}); - This line ensures that the code inside it will only run after the webpage is fully loaded.
Modal Link: $('.modal-link').click(function() {...}); - This part says: "When someone clicks the button with the class 'modal-link', do the following action."
Desvanecimiento: $('.modal-background').fadeIn(); - Cuando se pulsa el botón, el fondo del modal se "desvanece", haciéndose visible.
Close Modal: $('.close-modal').click(function() {...}); - This part says: "When someone clicks the element with the class 'close modal', do the following action."
Desvanecimiento: $('.modal-background').fadeOut(); - Cuando se pulsa el botón de cerrar, el fondo del modal se "desvanece", haciéndolo desaparecer.
Este pequeño fragmento de código permite que tu modal se abra cuando alguien hace clic en el botón "enlace modal" y se cierre cuando se hace clic en el botón "cerrar modal".
NOTA IMPORTANTE:
El modal no funcionará en el modo de vista previa de Webflow, ya que el código personalizado se ejecuta sólo después de la publicación. Puede publicarlo en un subdominio para probar su funcionalidad.
Solución de problemas y consejos
Ya tienes tu modal funcionando, ¡genial! Pero, como ocurre con todo lo relacionado con el desarrollo web, es posible que te encuentres con algunos escenarios o desafíos únicos. Vamos a abordar algunas preguntas comunes, consejos y necesidades especiales para asegurarnos de que tu modal no sólo es funcional, sino también flexible y fácil de usar.
Capacidad de respuesta móvil
Anchura modal: Si la "ventana modal" aparece demasiado apretada en los dispositivos móviles, puede ajustar su anchura específicamente para pantallas más pequeñas utilizando la configuración de diseño adaptable de Webflow.
Fondo modal: En los dispositivos móviles, es posible que desee establecer el fondo modal en "Absoluto" en lugar de "Fijo" para permitir a los usuarios desplazarse por el contenido. Una advertencia es que el fondo puede no cubrir el 100% de la altura del dispositivo, pero esto se puede ajustar con estilos adicionales.
Editar el modal
Visibilidad para editar: Para editar su modal, navegue hasta él en su proyecto Webflow y cambie su configuración de visualización de 'Ninguno' a 'Bloquear'. Esto le permitirá ver y editar el modal. Recuerde que debe volver a 'Display: Ninguno' cuando haya terminado.
Ajustes de estilo y animación
Popups al estilo OS X: Si prefiere un efecto de deslizamiento hacia abajo en lugar de un fundido de entrada/salida, puede sustituir .fadeIn(); y .fadeOut(); por.slideDown(); y .slideUp(); en su código jQuery.
Casos especiales
Auto-Open Modal: Para que el modal se abra tan pronto como se cargue la página, utilice el siguiente código jQuery:
Este código muestra automáticamente el modal (usando la función .fadeIn();) tan pronto como la página web se carga completamente ($(document).ready()). El modal se desvanecerá cuando el usuario haga clic en el elemento con la clase close-button-class-here.
Cerrar al pulsar fuera: Para cerrar el modal al hacer clic en cualquier lugar fuera de él, puede agregar la siguiente línea en su jQuery:
Este código cerrará el modal si el usuario hace clic en cualquier parte del cuerpo de la página ($('body').click()).
Apertura condicional del modal: Para crear un enlace que abra el modal, mientras lo mantiene cerrado por defecto para otros visitantes, puede utilizar:
Este código añade una comprobación condicional (if (location.hash == '#show-modal')) para ver si la URL incluye un hash específico (#show-modal). Si es así, el modal aparecerá automáticamente cuando se cargue la página. Deberá añadir la almohadilla #show-modal al final de la URL en cuestión (es decir, su-url.com/#show-modal).
Siéntete libre de utilizar estos consejos para adaptar tu modal a tus necesidades y escenarios específicos. Salud.
Conclusión
Los modales son un elemento de diseño web versátil que puede mejorar significativamente la experiencia del usuario en su sitio. Ya sea para capturar correos electrónicos, mostrar información adicional o confirmar acciones del usuario, los modales sirven para multitud de propósitos. Crear modales en Webflow no es una tarea demasiado compleja, y con un poco de ajuste y atención a detalles como la capacidad de respuesta móvil y la interactividad, puede diseñar un modal que se adapte perfectamente a sus necesidades.
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
