
Ovidiu
How to Display an Online Indicator on your Webflow Site
Miembros necesarios
https://www.memberstack.com/scripts/online-indicator
Tutorial
Clonable
Why/When Would you need to Display an Online Indicator on your Webflow Site?
- Show visitors whether or not your company’s business hours have started and your local time.
If you have a company that potential customers often reach out to for quotes or any other information, you might want to have an online indicator on your site that tells visitors whether your business hours have started.
If, for example, you’re an agency, you can have an online indicator in your site’s footer that shows visitors your local time and a colored indicator telling them whether your business hours have started so they know if they can contact you then or if they have to wait.
Displaying an online indicator on a Webflow site
To display an online indicator on a Webflow site, we’re going to use MemberScript #104 – Online Indicator. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create and style your online indicator.
Select your online indicator’s wrapper and add the following attribute to it:
- ms-code-online-wrapper=”TIMEZONE” – the value can be EST, CET, etc.
Now select the actual indicator (e.g. green/red dot) and add the following attribute to it:
- ms-code-online=”dot”
Finally, select the text block where the time will be displayed and add the following attribute to it:
- ms-code-online=”time”
Hacer que funcione
Now that you’ve got everything set up, all you need to do is add the MemberScript #104 custom code to your page, before the closing body tag.
Here are a few things you can edit inside the custom code to change the indicator’s appearance:
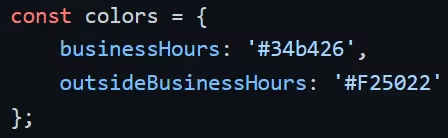
- Online/offline colors

- Your business hours/days

Conclusión
That’s everything, you can now go ahead and test the online indicator on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you easily show your site visitors whether or not your business hours have started.
Take me to the Script!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
