
Ovidiu
Cómo obligar a un usuario a rellenar todos los campos de un formulario
Miembros necesarios
Tutorial
Clonable
https://webflow.com/made-in-webflow/website/product-satisfaction-survey-modal
Why/When would need a User to Fill out Form Fields?
- Ensure users don’t submit forms without filling out necessary information.
More often than not, every form that users need to fill out will have at least one required field. That makes sense, whether it’s a survey, a contact form, a signup form, or pretty much any other type of form.
Giving users the ability to submit entirely blank forms makes no sense, so there are fields that you will need to make mandatory before users can submit the form.
We’re going to take a look at how you can quickly and easily force users to fill out form fields on a Webflow site. Our example will focus on more a specific case where users need to fill out all the fields, say when filling out a satisfaction survey.
Forcing users to fill out all the form fields on Webflow sites
In order to set this up, we’re going to use MemberScript #22 – Disable Submit Button Until Required Fields Are Done. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Creating and configuring the form
First off, you’ll need to create and style the form itself, along with the initial (unclickable) Submit button and any other elements you might have in your form.
After that, select the Submit button and create a combo class by adding a class called submit-enabled. Now go ahead and style your active (clickable) Submit button however you want.
Finally, select your form and add the attribute ms-code-submit-form=”” to it (leave it without any value).
Hacer que funcione
Now that you’ve got the form set up, all you need to do is add the MemberScript #22 custom code to your page, before the closing body tag.
You should now have a form that can’t be submitted unless the user fills out all the fields.
Conclusión
That’s it, go ahead try out your new form. If you haven’t already, you can also add an error message to it for when users try to submit it without filling out the required information. This will ensure a better user experience in case they don’t realize what’s required of them before submitting the form.
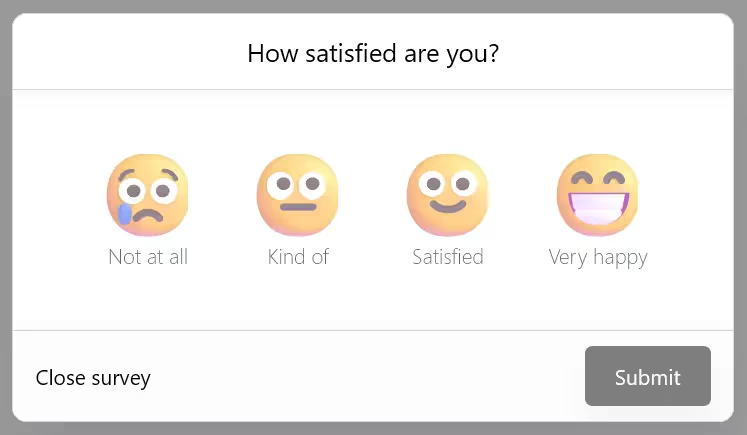
Here’s a fun emoji-based satisfaction survey form which grays out the submit button and makes it unclickable until an option has been selected.

Take me to the Script
https://www.memberstack.com/scripts/disable-submit-button-until-required-fields-are-done
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
