
Ovidiu
How to Get Notified when a Member Cancels their Plan in Webflow & Memberstack
Miembros necesarios
https://www.memberstack.com/scripts/80-plan-cancelled-notification
Tutorial
Clonable

Why/When would you need to Get Notified when a Member Cancels their Plan in Webflow & Memberstack
- Improve member retention by taking action whenever a plan is canceled.
This guide will look at how you can get notified via Slack of plan cancellations as soon as your members initiate them.
This will allow you to take action sooner to perhaps incentivize your members to keep their plans active.
We’re going to do this using Make.com, so you’re going to need an account there.
Get notified when a member cancels their plan on a Webflow site
To get notifications whenever members cancel their plans on a Webflow site, we’re going to use MemberScript #80 – Plan Cancelled Notification. Follow the link to watch a video tutorial on how to set everything up.
Setting everything up on Make.com
If you don’t already have a Make.com account, go ahead and create one now.
You can use the blueprint we’ve made available below to get you started, or you can do everything yourself following these basic steps:
- Create a new scenario and as a first step, add a watch event for Stripe. We’re not using watch events within Memberstack because that way you only get a notification when the plan actually cancels, which is typically once the billing period has ended.
Using a Stripe watch event in your Make.com scenario allows you to get a notification once members actually click the button to cancel their plan.
Connect your Stripe account on Make.com and in your scenario, select the “Watch Events” trigger. It will ask you what events you want to watch, and you need to select “Subscription Updated.” This means you’ll get a notification whenever something about a subscription changes, which might also just be a renewal.
Since we only want to get notified of cancellations, the next thing you need to do is add a filter for cancellations only.
- Now we want to retrieve the user information since you also want to know who cancelled their plan. For that, add a next step in the scenario to “Retrieve a Customer” and use the following raw webhook data for the customer ID:
- data: object: customer
- For the third and final step of the scenario, you need to “Create a message” using Slack and add the member information you want to receive, such as the member ID:
- metadata: msMemberID
The simplest way to get started would be to just use our blueprint, which you can find below.
Using our blueprint to get started
After you’ve created your account, go ahead and download this JSON blueprint file to help you get started.
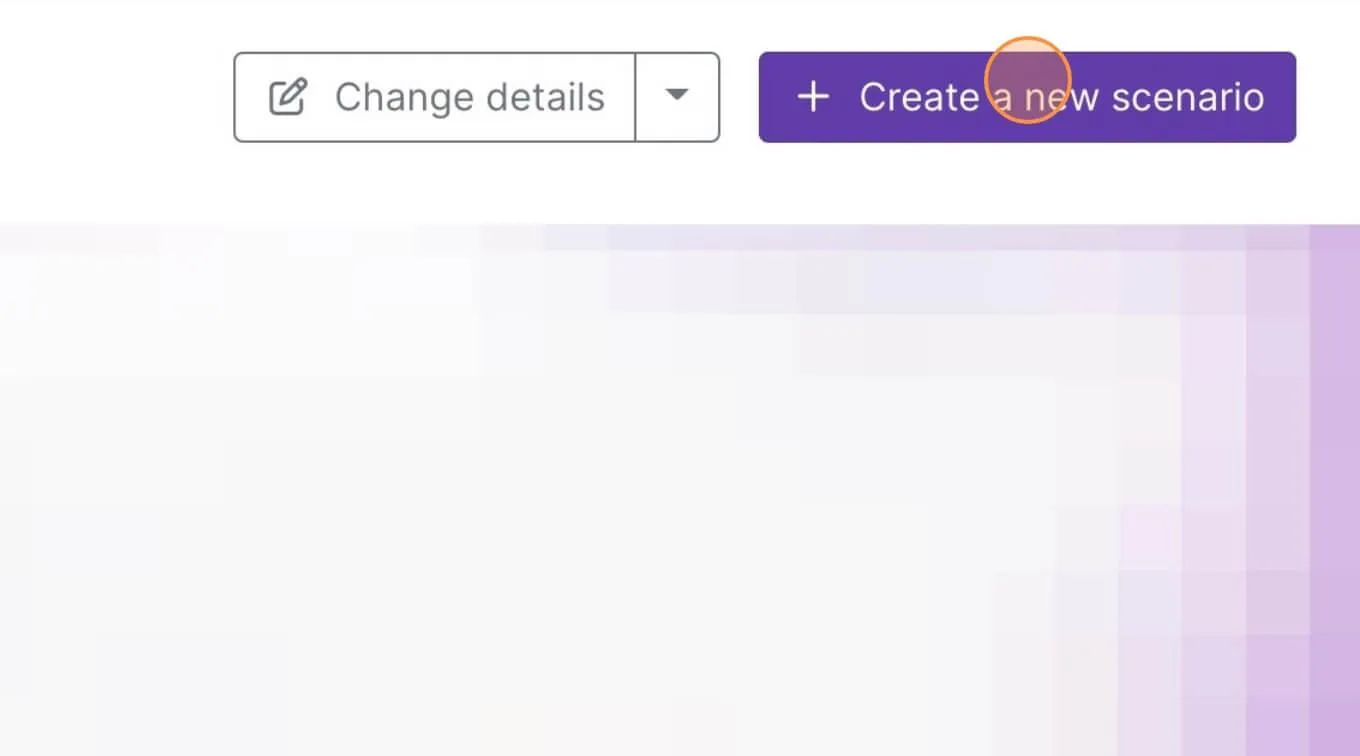
Once you’ve got the blueprint file, go to Make.com and select Create a new scenario.

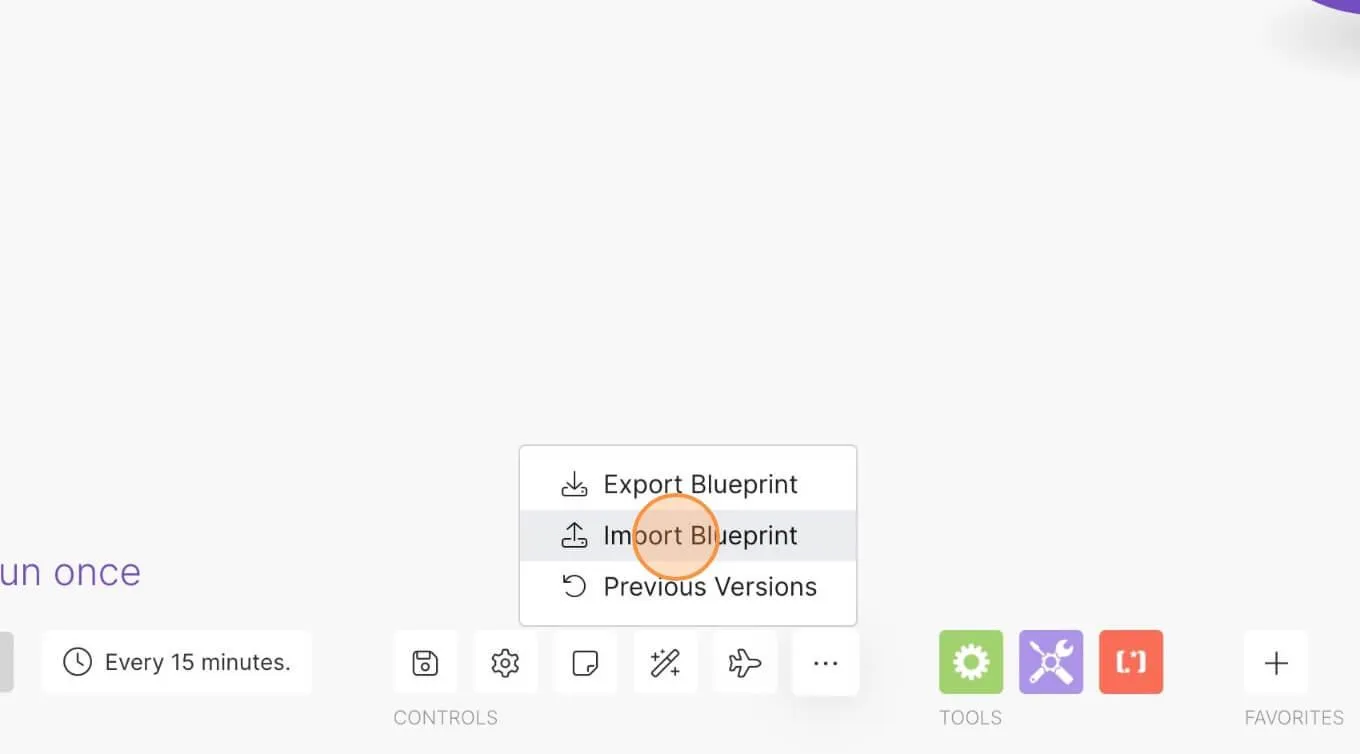
Next, click on the button with 3 small dots inside it and select Import Blueprint.

Select the blueprint file you downloaded earlier and you’re good to go.
When you’ve finished making all your changes, save the scenario, make sure it’s turned on, and that’s everything.
Conclusión
That’s everything, you should now receive Slack notifications whenever someone decides to cancel their plan.

Our demo below includes the blueprint for the cancellation notifications but also for getting notifications whenever someone adds a new plan to their account.
Take me to the Scripts
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
