
Ovidiu
How to Notify Members of New Updates on your Webflow Site
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/updates-and-annoucements

Why/When Would you need to Notify Members of New Updates on your Webflow Site?
- Notify users of new features, products, or any new change that’s taken place on your website since their last visit.
If you want to notify your users of updates when they visit your website, an easy way to do it is with MemberScript #69.
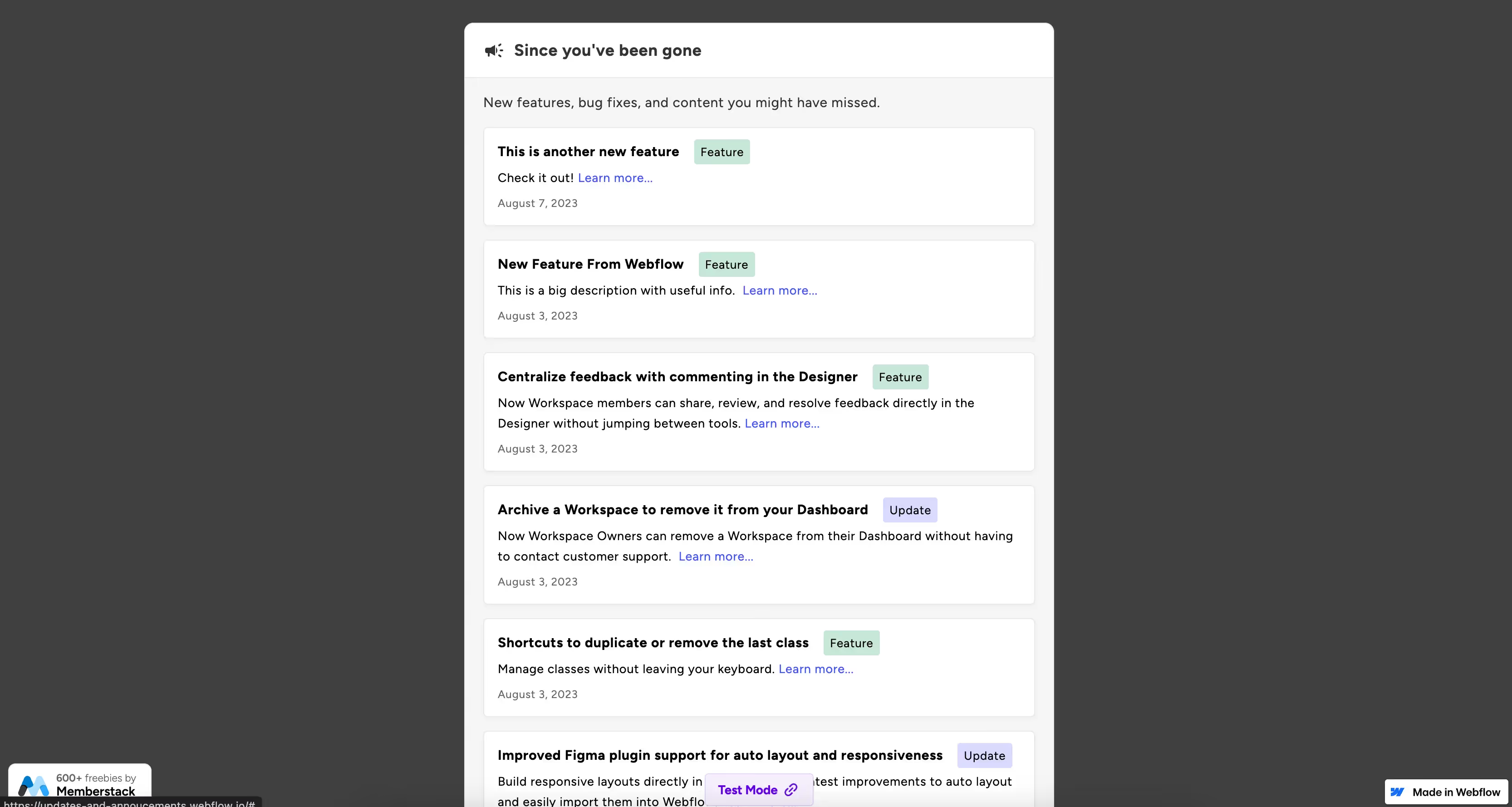
It will essentially just display a modal populated with the most recent CMS items from a CMS collection. If the update title is saved on the member, that means they’ve seen already seen it and the modal won’t show up if there’s nothing new to show.
Notifying members of updates on Webflow sites
To notify members of updates on your Webflow site, we’re going to use MemberScript #69 – Notify Members of New CMS Items. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create and style the modal where the CMS items will be displayed, then add this attribute to it:
- ms-code-update-ui=””
Keep in mind that the modal will be displayed using display: block when there are updates, so make sure that your modal looks the way you want it to using that display setting.
You can hide it by default, so you don’t need to work around it when making changes in the Webflow designer.
Now inside each CMS item, the title needs to have the following attribute:
- ms-code-update-item=””
This is what’s going to be saved as the ID of the CMS item.
Hacer que funcione
Now that you’ve got the modal built and styled, all you need to do is add the MemberScript #69 custom code to your page, before the closing body tag.
The only thing you might want to change in the code is this line:
- const displayForNewUsers
By default it’s set to “yes,” which means the modal will also display for new users. Otherwise, if you set it to “no,” it will only display for returning users.
Conclusión
That’s everything, you can now go ahead and test your modal and see if it’s working as intended.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you add a modal populated with CMS items detailing updates about your site, products, or whatever else you need.
Take me to the Script!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
