
Ovidiu
How to Stop Visitors from Scrolling when a Modal is Open
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/block-scroll-when-modal-is-open
Why/When would need to Stop Visitors from Scrolling when a Modal is Open?
- Prevent users from scrolling the background while there’s a modal open in the foreground.
- Stopping users in their tracks when you need them to acknowledge a message.
Usually if a modal’s open in the foreground, you’ll want your visitors to interact with it, whether it’s because their input’s needed to progress, or you just want them to acknowledge something before moving on.
We’re going to look at how you can quickly prevent visitors from scrolling when a modal’s open in a few easy steps.
Preventing visitors from scrolling when a modal is open in Webflow
To stop visitors from scrolling when a modal is open in Webflow, we’re going to use MemberScript #43 – Block Scrolling When Modal Is Open. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is build out the modal itself and style it however you want.
For all this to work, you’re going to need a modal that covers the entire page, because the only way it can prevent users from scrolling is if they’re hovering over it. As such, you can either just add a div block with no background or use a very limited opacity for a more pleasing aesthetic while the modal’s open.
Next up, select the div that covers the entire page and add this attribute to it:
- ms-code-block-scroll=””
Hacer que funcione
Now that you’ve got the modal and the background set up, all you need to do is add the MemberScript #41 custom code to your page, before the closing body tag.
Conclusión
That’s everything, you can now go ahead and test the modal and try scrolling while it’s open.
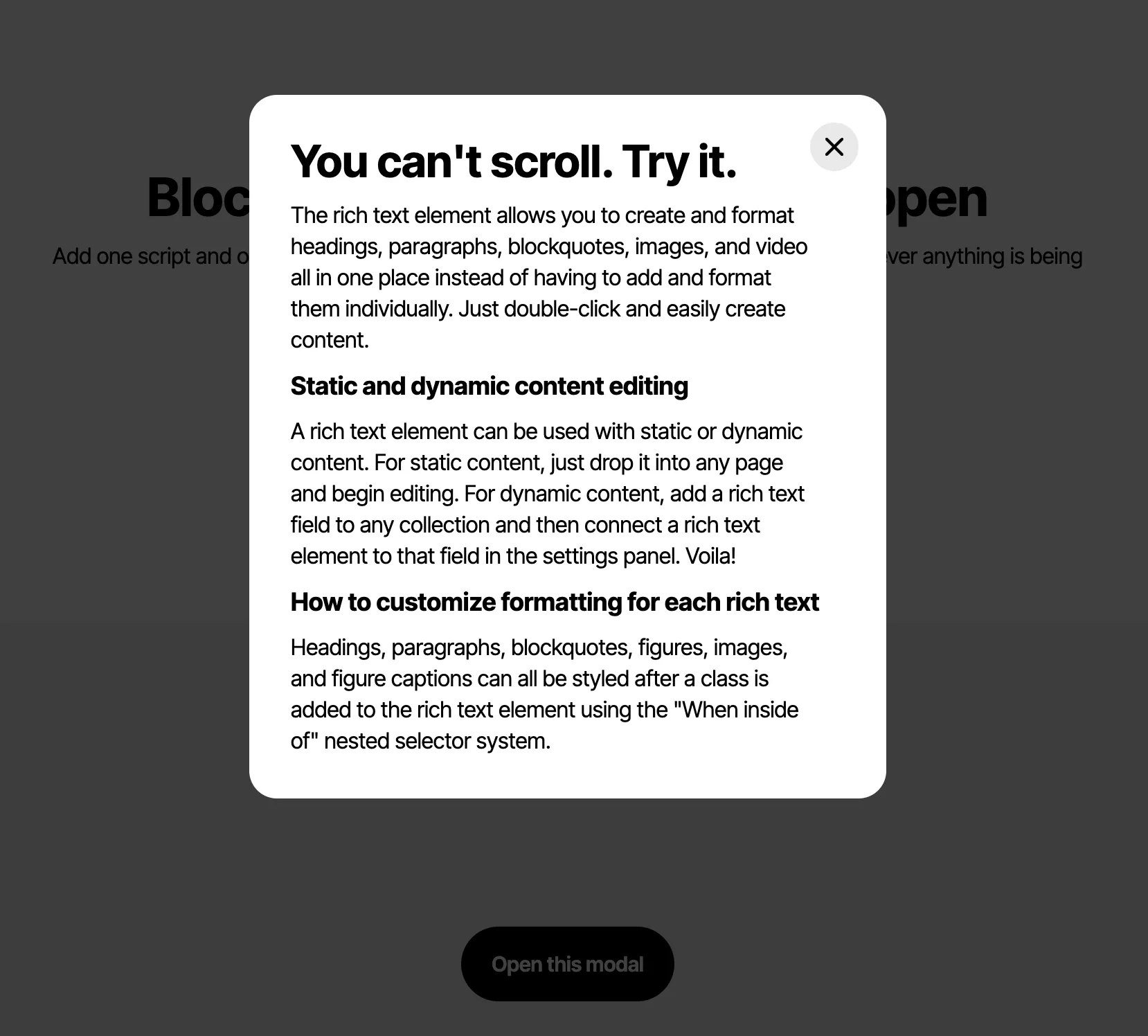
If you want to use our demo project to get you started, just click the image below to add it to your Webflow site.

Our demo can help you create a modal that won’t allow visitors to scroll while it’s open and they’re hovering over it.
Take me to the Script!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
