
Ovidiu
How to Automatically Compress Images your Visitors Upload
Miembros necesarios
https://www.meberstack.com/scripts/100-auto-compress-image-uploads
Tutorial
Clonable
Why/When would you need to Automatically Compress Images your Visitors Upload?
- Save storage space on your file upload service.
- Avoid file size restrictions when users upload large images by compressing them.
Compressing the images users upload can be great when you’re using services like Amazon S3, Make.com, or any other similar ones, and users try to upload images that are too big, like for example an image for their profile picture.
This guide will help you compress the images your users upload so you can save space and avoid any file size restrictions from the services you’re using.
Automatically compressing user-uploaded images in Webflow
To automatically compress user-uploaded images in Webflow, we’re going to use MemberScript #100 – Auto Compress Image Uploads. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
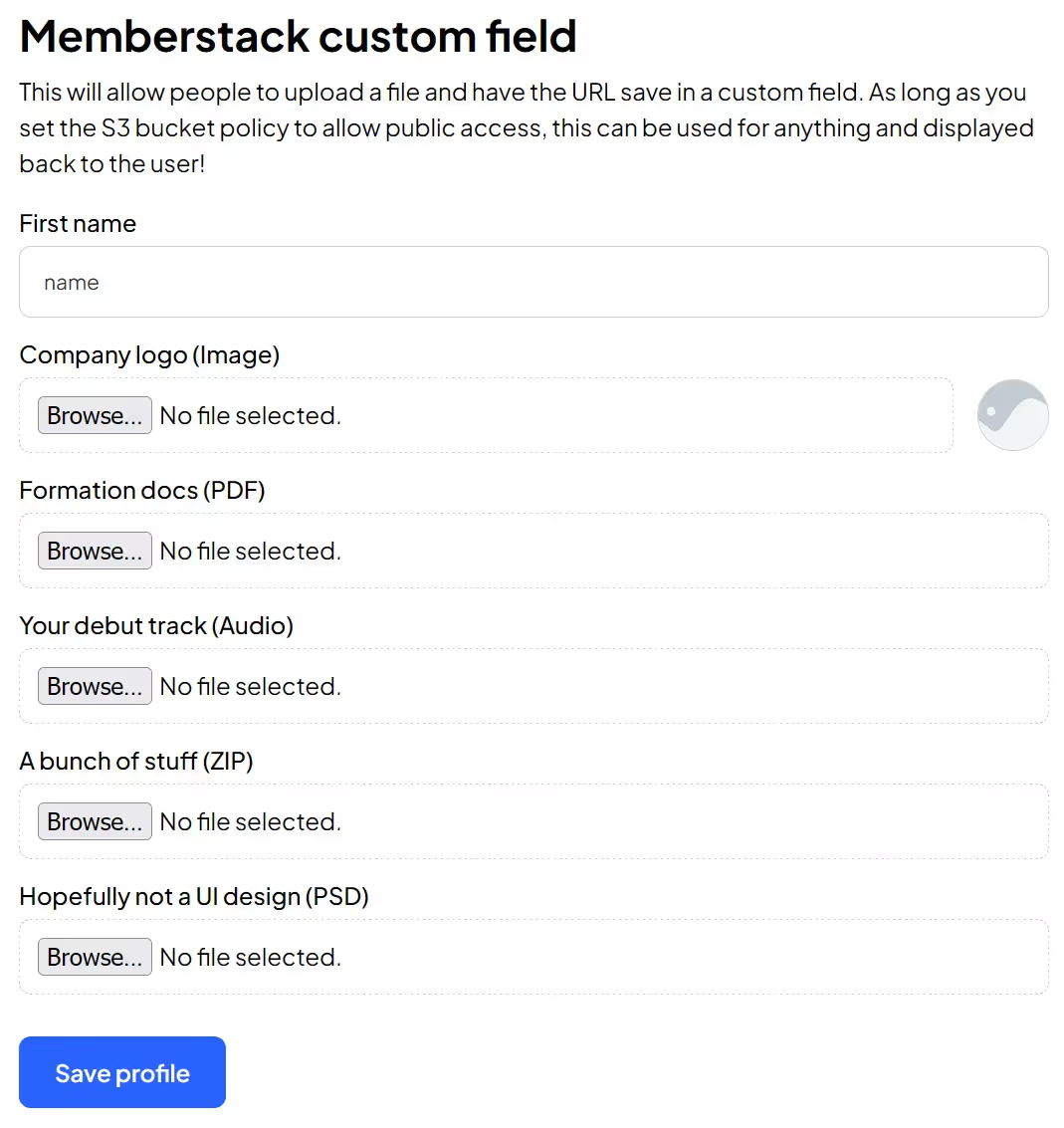
The first thing you’ll need to do is create your file input field.
In the HTML code for your file input field, you need to add the following attribute:
- ms-code-file_compress=”0.8”
The value will determine the quality and size of the image; for example, a higher-quality image can have a value of “1” and a lower-quality image can have a value of 0.2.
Of course, the higher the quality, the larger the file size.
Now in the case of Memberstack profile picture uploads, a couple of things will be different.
First off, these are the attributes you need to add to the upload button:
- data-ms-action=”profile-image”
- ms-code-file_compress=”0.8” – again, change the value based on your needs
Then you’ll also need to make a small change in the custom code, which you can see below.
Hacer que funcione
Now that you’ve got everything set up, all you need to do is add the MemberScript #100 custom code to your page, before the closing body tag.
In the case of profile picture uploads, you’ll need to replace “ms-code-file_compress” with “profile-picture”.

Conclusión
That’s everything, you can now go ahead and test your file input field’s image compression on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you create an S3 bucket in AWS, create roles and permissions, build a file uploader API, and make it all work with Webflow.
Take me to the Script!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
