
Kevin Richer
Cómo crear una copia en el portapapeles en Webflow
Miembros necesarios
#8 - Copy to Clipboard - How to build a copy to clipboard button in Webflow
Tutorial
Clonable
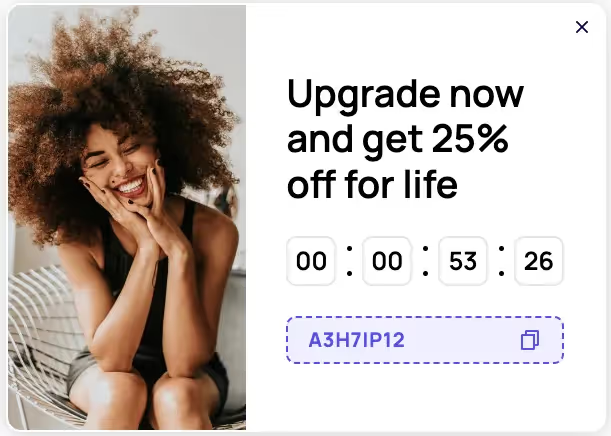
https://webflow.com/made-in-webflow/website/countdown-upgrade-modal
Why/When would need to use Copy to Clipboard?
- Code Sharing Platforms: Allowing users to copy code snippets easily.
- E-commerce Sites: Quick copy of promo codes or product details.
- Educational Websites: For copying important facts, quotes, or references.
- Corporate Sites: Easy sharing of contact information or official statements.
- Blogs and Content Platforms: Facilitating the copying of shareable content or citations.
How to Build a Copy to Clipboard Feature in Webflow
In the digital age, the ability to quickly copy information with a single click can significantly enhance user experience. Whether it's a code snippet, a promotional text, or a crucial piece of information, a “Copy to Clipboard” feature can be a game-changer that boosts user engagement. Let's dive into how you can build this functionality in Webflow using Memberscript.
Implementing Copy to Clipboard in Webflow
We want to make it as easy as possible for our users to copy a piece of text. By reducing friction as much as possible, we can encourage users to use a coupon code, share a quote, or otherwise make use of our content. We’re going to use a MemberScript that allows users to copy some text to their clipboard just by clicking on it.
1. Setting Up the Content to Copy
First, you need to decide where and how you want the content your users will copy to appear on your site. It could be next to a code block, a promotional code, or any text element. We recommend using an appropriately named wrapper to give your users a larger area to click on. Your users may also appreciate an icon such as a clipboard that suggests the content can be copied.
2. Configuring the Script
You can follow the tutorial for MemberScript #8 - Copy to Clipboard to set up the copy functionality on your content. You’ll use two attributes – one to define your clickable element and another to define what content should be copied.
3. (Optional) User Experience Refinement
At this point, you’ve set up the click-to-copy feature. However, your user likely doesn’t receive any immediate feedback to tell them they clicked in the right place. You can let them know they clicked in the right place by visually updating the clicked element. We recommend triggering an accessible style change (not just colour!) with Webflow interactions.
Conclusión
The 'Copy to Clipboard' feature is a small but powerful addition to any Webflow site. It makes things more convenient for users and can guide them through your intended user experience.
By following these steps and utilizing Memberscript #8, you can easily integrate this feature into your Webflow projects, making your site more interactive and user-friendly.
If you’d like to work off of an example, you can check out this cloneable example we’ve prepared. If it looks familiar, it’s because it’s featured in MemberScript #8’s tutorial!

Llévame a los guiones
#8 - Copy to Clipboard - How to build a copy to clipboard button in Webflow
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
