
Ovidiu
How to Display Articles from an RSS Feed on your Webflow Site
Miembros necesarios
https://www.memberstack.com/scripts/rss-feeds
Tutorial
Clonable

Why/Use Cases
- Embed an RSS feed of your blog posts on your website or any other relevant feeds.
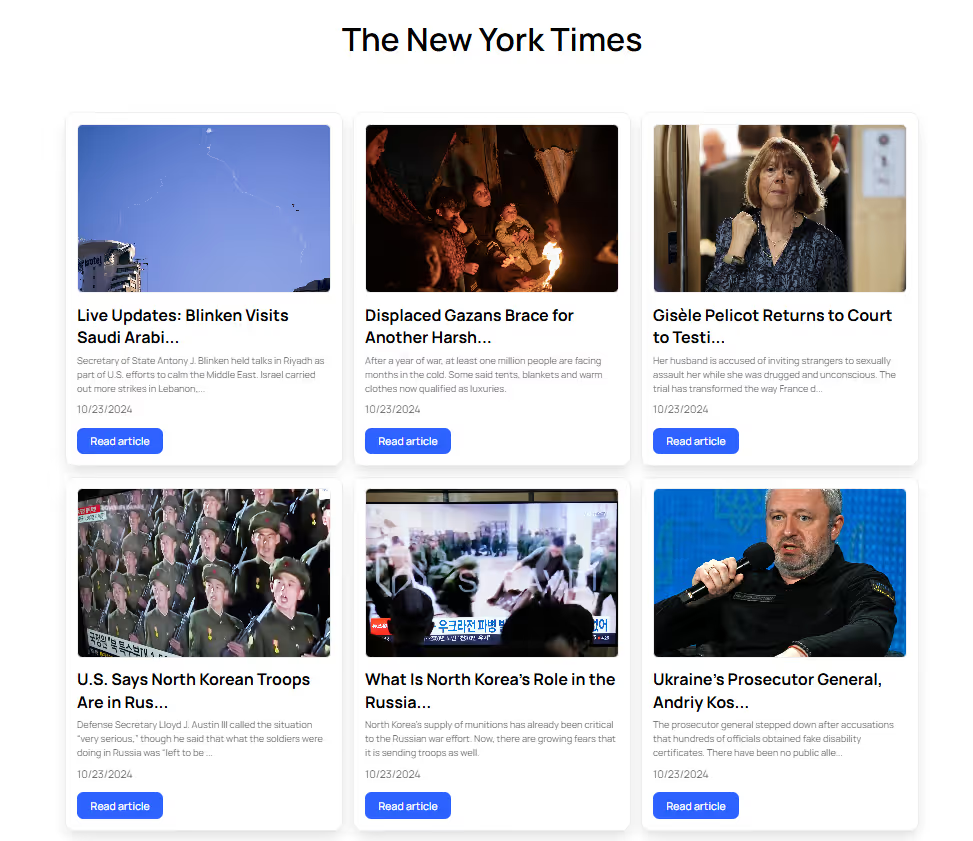
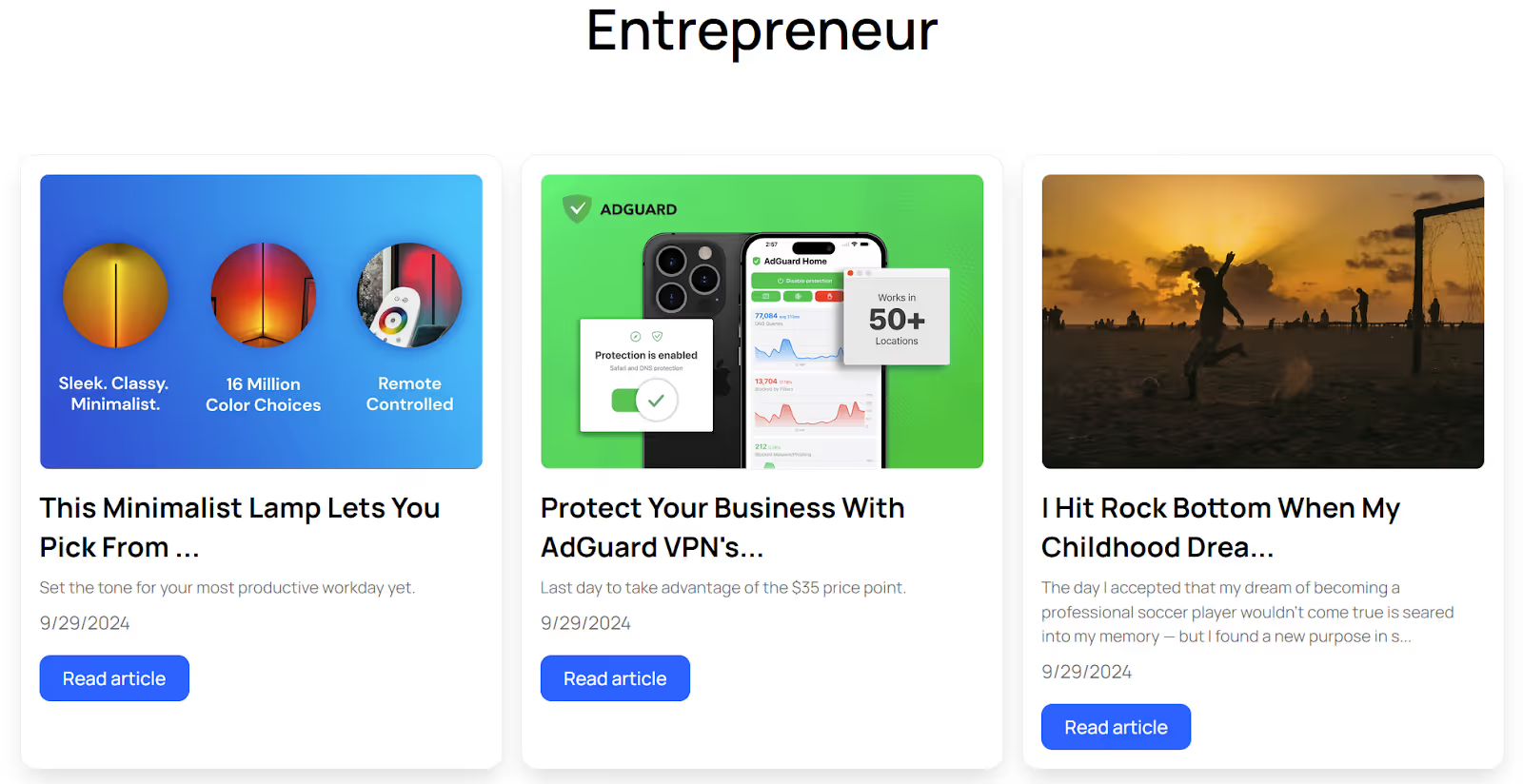
Displaying articles from an RSS feed on a Webflow site
This guide will help you easily embed an RSS feed from your blog or any other website that provides RSS feeds.
To show articles from an RSS feed on your Webflow site, we’re going to use MemberScript #113 – RSS Feeds. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
First, you’re going to need to build the layout for the posts (columns, rows, etc.) and style just one individual feed item using placeholders for the image, title, excerpt, date, and button.
Now select the wrapper that holds everything and add these attributes to it:
· ms-code-rss-feed=”” – leave the value blank
· ms-code-rss-feed-url=”URL TO RSS FEED” – this is where you add the actual link to the RSS feed
· ms-code-rss-limit=”9” – this limits how many posts it will pull from the feed
Now select the wrapper for the individual feed item that you styled earlier and add the following attribute to it:
· ms-code-rss-item=”” – leave the value blank
Next, select the placeholder image and add this attribute to it:
· ms-code-rss-image=”” – leave the value blank
Keep in mind that if the post has no featured image, it will just display your placeholder image, so make sure you use an appropriate image.
Moving on, select the title and add these attributes to it:
· ms-code-rss-title=”” – leave the value blank
· ms-code-rss-title-length=”40” – where 40 represents the character count limit for the title (you can change the value to whatever you want)
Next up, select the excerpt and add these attributes to it:
· ms-code-rss-description=”” – leave the value blank
· ms-code-rss-description-length=”150” – where 150 represents the character count limit for the description (you can change the value to whatever you want)
Now select the date and add the following attributes to it:
· ms-code-rss-date=”” – leave the value blank
· ms-code-rss-date-format=”short” – to display the date in numbers only
And finally, there’s the “read more” button which needs to have this attribute:
· ms-code-rss-link=”” – leave the value blank
You can make anything inside the feed item be a link (e.g. image) by just adding the same attribute to it, or you can make the entire item link to the post.
Hacer que funcione
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #113 custom code to your page, before the closing body tag.
Conclusión
That’s everything, you can now go ahead and test the RSS feed on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you display articles from an RSS feed on your Webflow site.
Take me to Cloneable!
Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.

.webp)








.png)
