Añada afiliaciones a su proyecto Webflow en cuestión de minutos.
Más de 200 componentes Webflow clonables gratuitos. No es necesario registrarse.
Añade membresías a tu proyecto React en cuestión de minutos.
Cómo informar a los afiliados de que su periodo de prueba ha caducado en Webflow
Miembros necesarios
- https://www.memberstack.com/scripts/set-one-time-date-on-signup
- https://www.memberstack.com/scripts/display-element-based-on-json-date-passing
Tutorial
Clonable
https://webflow.com/made-in-webflow/website/show-element-after-signup
Why/When would need to Tell Members their Trial has Expired?
- Show welcome messages, coupon codes, tips, or anything else to new members for a set amount of time.
- Show messages to members after a certain time period has passed.
How to inform users that their trial has expired with Webflow
To set this up, we’re going to use MemberScript #27 – Set One Time Date on Signup and MemberScript #28 - Display Element Based on JSON Date Passing. Follow the links to get the codes you’ll need to add to your page and watch a video tutorial on how to set everything up.
Create and configure the message you want to display
First, you’ll need to create the element you want users to see after the trial’s expiration date. It could be a message, an image, or anything else.
Then select your element and add this attribute to it:
- ms-code-element-temporary=”flex”
What this does is set the element to flex instead of hidden once the one-time date has passed. If the date hasn’t passed, it does nothing, so there’s fewer scripts running for most people.
When you’re done, remember to set the element to display:hidden.
Hacer que funcione
Now that you’ve got the form set up, all you need to do is add the MemberScript #27 & #28 custom codes to your pages, before the closing body tag.
The code for MemberScript #27 needs to be added to the onboarding page, or the page that is loaded immediately after a user signs up.
You’ll see there are two version of the custom code:
- one which just adds the date and time to the JSON
- one which adds the date and time to the JSON and a custom field (typically for use with automations)
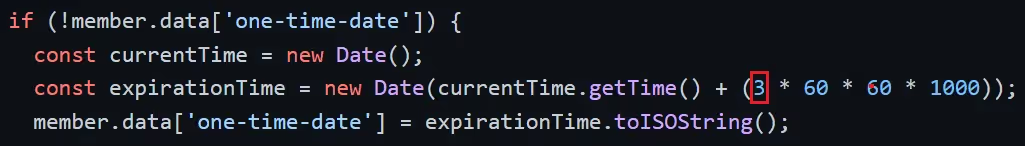
After you’ve added the appropriate code, the only thing you’ll need to change is the amount of time in hours after which you’ll want your trial expiration message to display.

By default, it’s set to 3 hours, but you can set it to whatever you want – e.g. 0.5 for half an hour, 240 for 10 days.
Next up, we need to add the MemberScript #28 code to the page where the message appears. This essentially sets the message element’s display style based on the value of the one-time date from the onboarding page.
By default, it’s set to display the element for the duration we previously set in the code for MemberScript #27. However, we want the element to display after that time’s elapsed, so we’ll need to make a very slight change in the code.
All you need to do is find:
- if (currentDate < expirationDate)
And replace the less than symbol with the greater than symbol, like so:
- if (currentDate > expirationDate)
Conclusión
That’s all there is to it, you now have a message displaying after a set period of time has elapsed since users signed up informing them that their trial has expired.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo helps you show something (a coupon code, welcome screen, or anything else) for a set duration after someone has signed up. This is saved in JSON, so it cannot be overridden.
Llévame a los guiones


.webp)








.png)
