
Beneficios principales
Personalizar la experiencia del usuario
Muestre contenidos específicos a los usuarios registrados, como contenidos exclusivos o mensajes personalizados.
Contenido
Publique fragmentos de contenido para incitar a los usuarios a suscribirse a suscripciones de pago. Por ejemplo, muestre el primer párrafo de una entrada de blog y esconda el resto para que el lector quiera más.
Cómo ocultar elementos a determinados miembros en función de su estatus, nivel de plan, etc.
Si prefiere un vídeo, este vídeo tutorial de 6 minutos del blog freemium le mostrará cómo funcionan los atributos de datos más comunes. Y aquí tienes un vídeo tutorial de 5 minutos sobre el aviso de actualización que hace básicamente lo mismo.
Mostrar contenido si se ha iniciado sesión
data-ms-content="members" → Este contenido es visible cuando un miembro inicia sesión... y se oculta si cierra sesión. Este atributo de datos funciona con cualquier proyecto Memberstack.
Consejo profesional - Si quieres que este contenido esté oculto por defecto, puedes añadir el atributo data-ms-bind:style="display:block" y luego ocultar el elemento cuando hayas terminado de diseñarlo. Si el miembro tiene acceso, Memberstack establecerá el elemento para mostrar bloque. Más información →
⚠️ Nota: No recomendamos utilizar esta función para ocultar información extremadamente sensible con Memberstack.
Mostrar contenido si se ha cerrado la sesión
data-ms-content="!members" → Este contenido es visible cuando un usuario cierra sesión... y se oculta si inicia sesión. Resulta útil para ocultar elementos molestos o redundantes para los usuarios registrados. Por ejemplo, puedes añadir data-ms-content="!members" a tus botones de registro e inicio de sesión para ocultarlos cuando un usuario inicie sesión.
Este atributo de datos funciona con cualquier proyecto Memberstack.
Mostrar contenido si se ha iniciado sesión con un plan
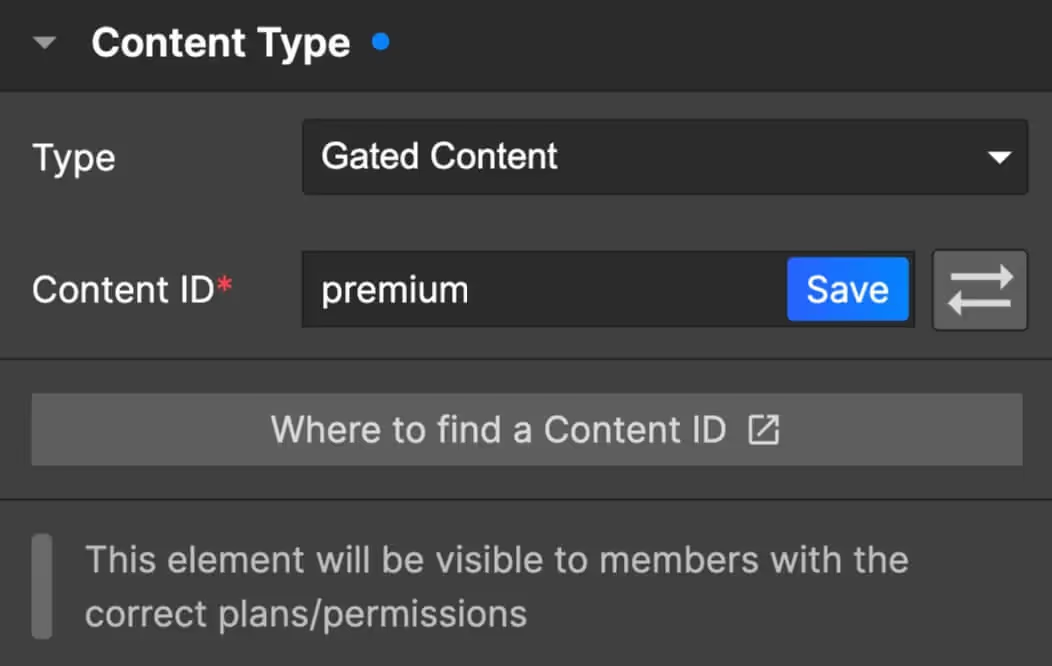
data-ms-content="CONTENT-ID" → Este contenido es visible cuando un miembro inicia sesión Y tiene los permisos correctos. Está oculto si se desconectan o no tienen los permisos correctos.
El "CONTENT-ID" se genera automáticamente cuando usted ingresa contenido en Memberstack.
Esto es útil si desea mostrar u ocultar elementos en función del plan actual de un miembro. Esto me resulta especialmente útil si tengo varios niveles de afiliación que desbloquean progresivamente más contenido y quiero gestionar el acceso a esas afiliaciones a través de un único panel de control.
Consejo profesional - Si quieres que este contenido esté oculto por defecto, puedes añadir el atributo data-ms-bind:style="display:block" y luego ocultar el elemento cuando hayas terminado de diseñarlo. Si el miembro tiene acceso, Memberstack establecerá el elemento para mostrar bloque. Más información →
También puede invertir esta funcionalidad añadiendo un signo de exclamación antes del ID de contenido...
También puede añadir data-ms-content="!CONTENT-ID" a los anuncios o avisos de venta en un panel de control. Una vez que el afiliado haya pasado al plan Premium, ya no será necesario mostrar este contenido.
Casos de uso menos comunes
Mostrar contenido si se ha iniciado sesión sin planes
data-ms-content="no-plans" → Este contenido es visible cuando un miembro inicia sesión pero no tiene ningún plan... y se oculta si cierra sesión o se une a un plan.
Es práctico para mostrar elementos que son útiles antes de que se apruebe la cuenta de alguien, se complete la compra, etc.
Este atributo de datos funciona con cualquier proyecto Memberstack. Añade un "!" para invertir su funcionalidad.
Mostrar contenido si se ha iniciado sesión con plan(es) gratuito(s)
data-ms-content="planes gratuitos → Este contenido es visible cuando un miembro con un plan gratuito inicia sesión... y se oculta si cierra sesión o abandona su plan gratuito.
Este atributo de datos funciona con cualquier proyecto Memberstack. Añade un "!" para invertir su funcionalidad.
Mostrar contenido si se ha iniciado sesión con plan(es) de pago
data-ms-content="planes de pago → Este contenido es visible cuando un miembro con un plan de pago inicia sesión... y se oculta si cierra sesión o abandona su plan de pago gratuito.
Este atributo de datos funciona con cualquier proyecto Memberstack. Añade un "!" para invertir su funcionalidad.
Artículos similares
Bloquear páginas y carpetas con contenido cerrado →
Mostrar un elemento basado en Campos personalizados →
Mostrar un elemento basado en Planes y contenido cerrado →
¿Quieres saber más sobre Memberstack? Únete a nuestra comunidad Slack de más de 5.500 miembros.
Únete al Slack de la comunidad Memberstack y ¡pregunta! Espera una respuesta rápida de un miembro del equipo, un experto de Memberstack o un compañero de la comunidad.
Únete a nuestro SlackCaracterísticas similares
Cumplimiento SOC 2
Nuestros sistemas y servicios han recibido el sello de aprobación de una auditoría independiente, lo que certifica que tratamos los datos con la máxima seguridad.
Más informaciónCaptcha
Añada fácilmente hCaptcha a sus formularios de registro e inicio de sesión. hCaptcha es una "prueba de Turing pública completamente automatizada para diferenciar a los ordenadores de los humanos" diseñada para proteger los sitios web de spam, bots y otros ataques automatizados.
Más informaciónBloquee los correos electrónicos desechables
Por defecto, Memberstack impedirá que se registren miles y miles de direcciones de correo electrónico "desechables".
Más informaciónNormas de inscripción
Impedir que los usuarios se suscriban a determinados planes si su correo electrónico no coincide con un determinado dominio.
Más informaciónContenido de la puerta
Controle quién puede ver las páginas por estado de cuenta, estado de pago y nivel de plan.
Más información2FA para Admin
Exija a los administradores del sitio que verifiquen su identidad antes de acceder a la información confidencial de los clientes.
Más informaciónVer todas las características →
Empieza a construir tus sueños
Memberstack es 100% gratis hasta que estés listo para lanzarla - así que, ¿a qué estás esperando? Crea tu primera aplicación y empieza a construir hoy mismo.



_logo_2012.svg.avif)





























.png)