Key Benefits
Experiencia de usuario personalizada
Cree una experiencia personalizada para sus afiliados. Dirija a los socios a páginas personalizadas en función de su información personal.
Mayor retención de socios
Las experiencias personalizadas hacen que los afiliados se sientan valorados y atendidos, lo que reduce la probabilidad de que busquen plataformas alternativas o cancelen su afiliación.
Totalmente seguro
Evita que otros accedan a tus páginas sólo para miembros siguiendo estos 4 sencillos pasos y tu sitio será tan seguro como Google Fotos.
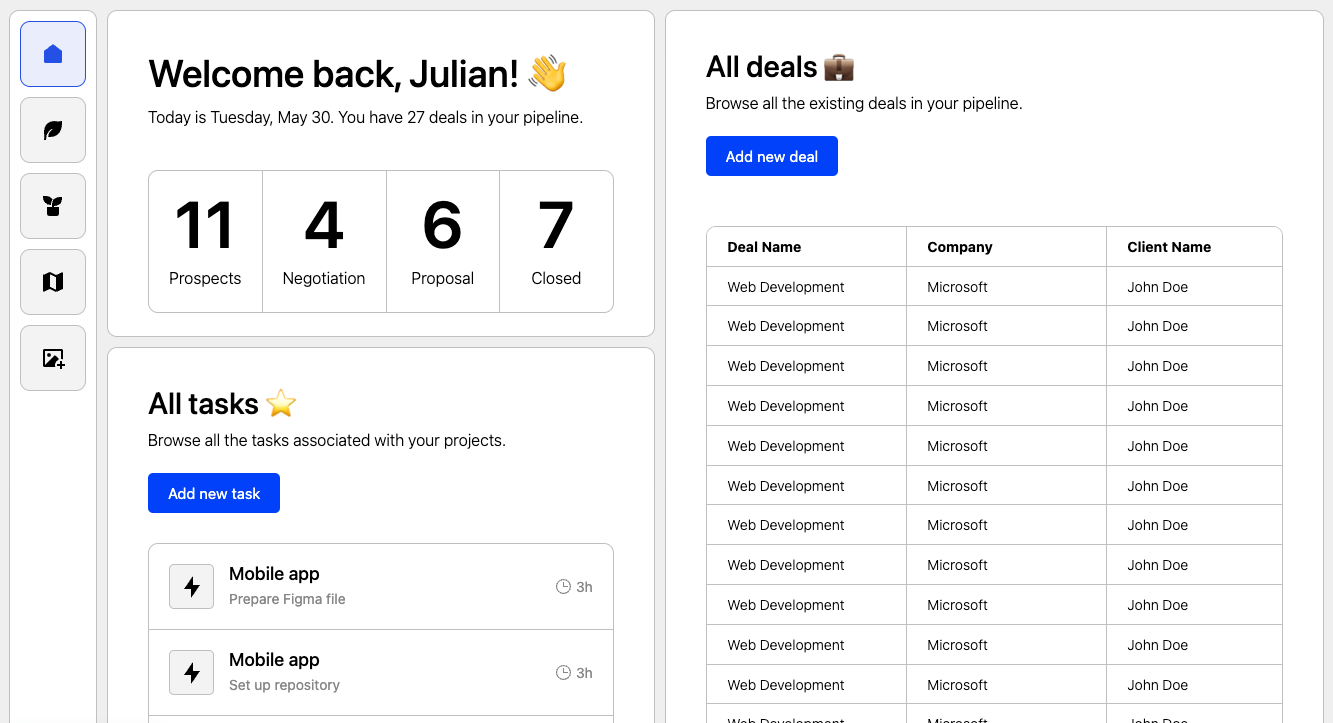
Cómo crear contenidos específicos para los afiliados
Esta función se conocía anteriormente como páginas específicas para los afiliados.
Hay dos maneras de crear contenido específico para miembros en su sitio. La primera utiliza atributos de datos para personalizar una página de plantilla para Memberstack. Esencialmente usando Memberstack como el CMS para datos de texto y enlaces.
El segundo método (descrito a continuación) consiste en crear manual o automáticamente páginas específicas para cada uno de tus miembros. Puedes crear estas páginas automáticamente utilizando webhooks, Zapier o Make.

En este ejemplo, imagine que ha creado una página específica en su sitio web para un miembro llamado Frank. Queremos que Frank visite esta página cada vez que se conecte.
Para que esto suceda tenemos que anular la redirección de inicio de sesión de Frank.
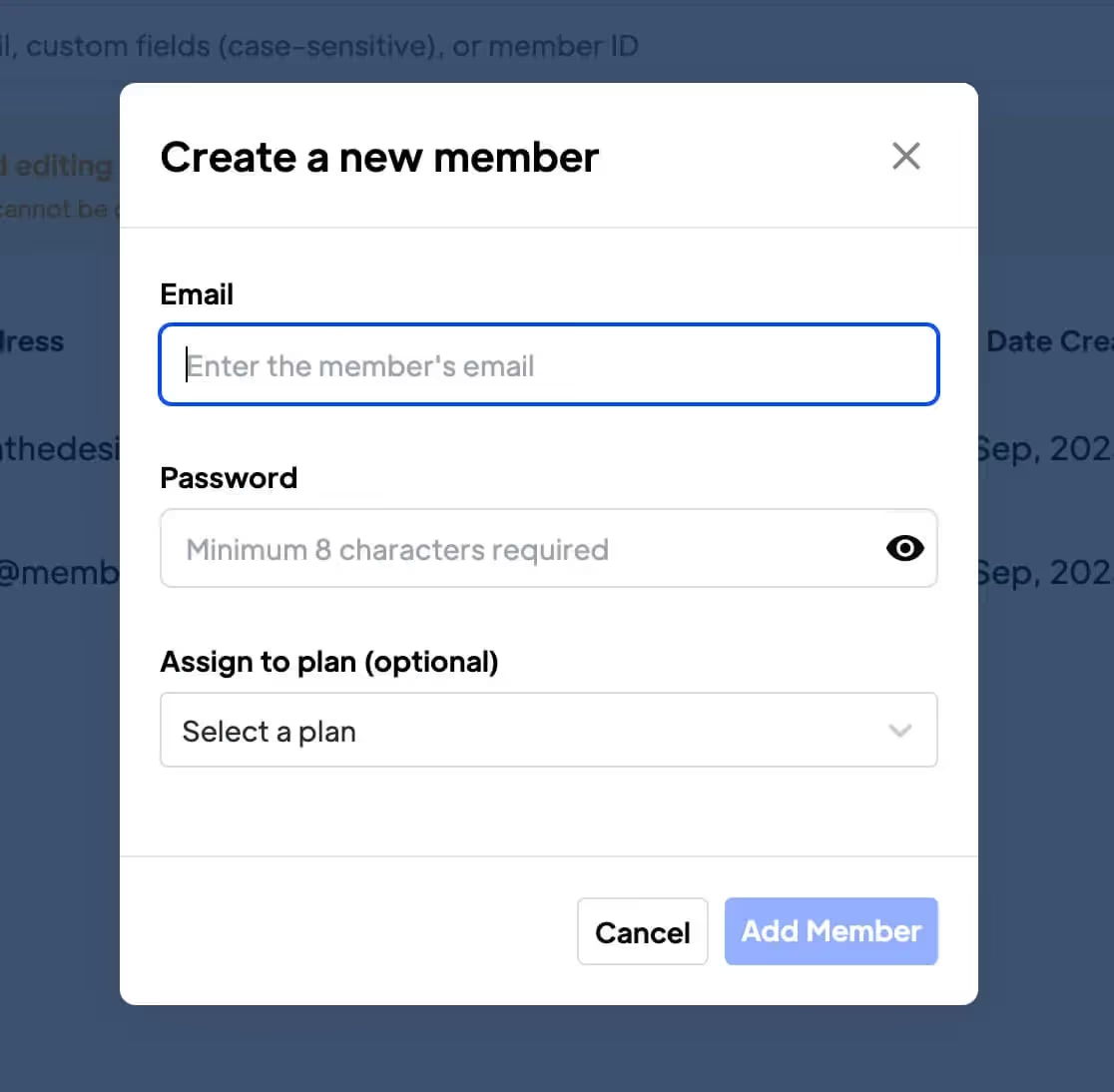
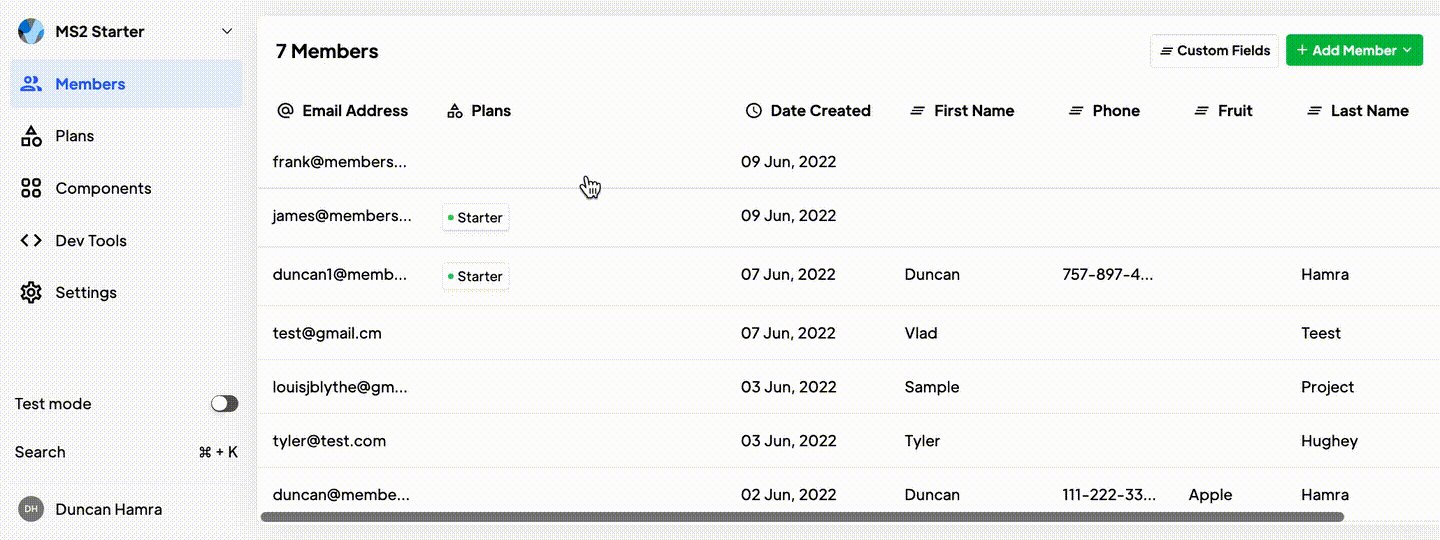
- Vaya a la página Miembros y seleccione Frank.
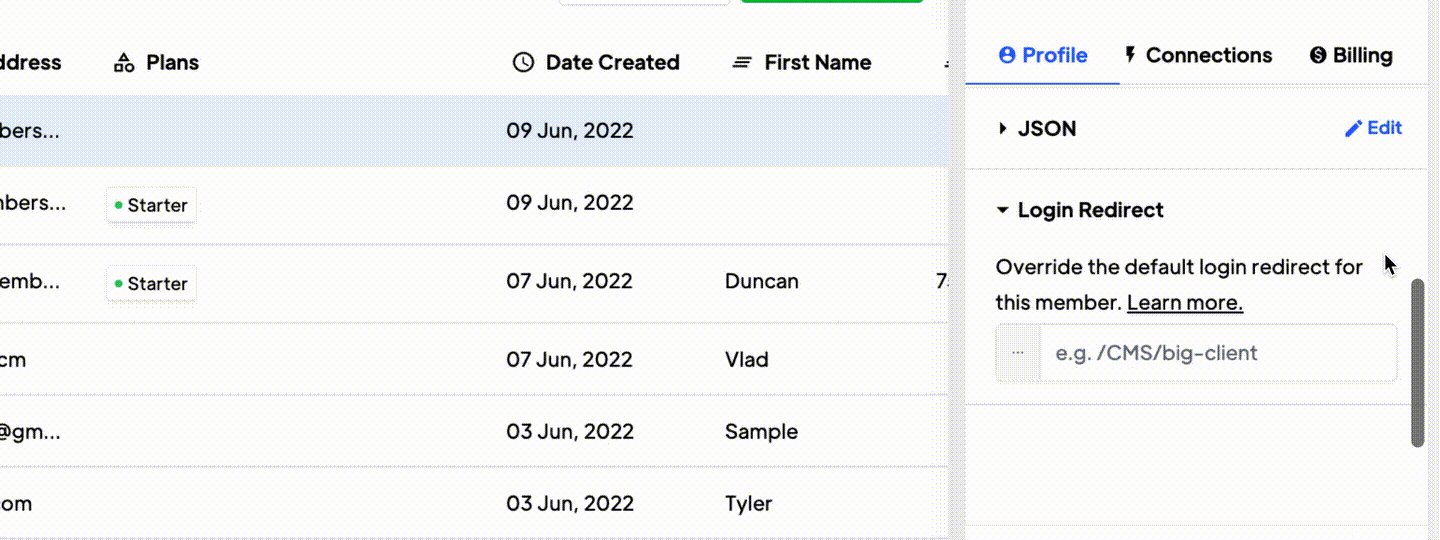
- Desplácese hacia abajo y abra el desplegable llamado "Redirección de inicio de sesión".
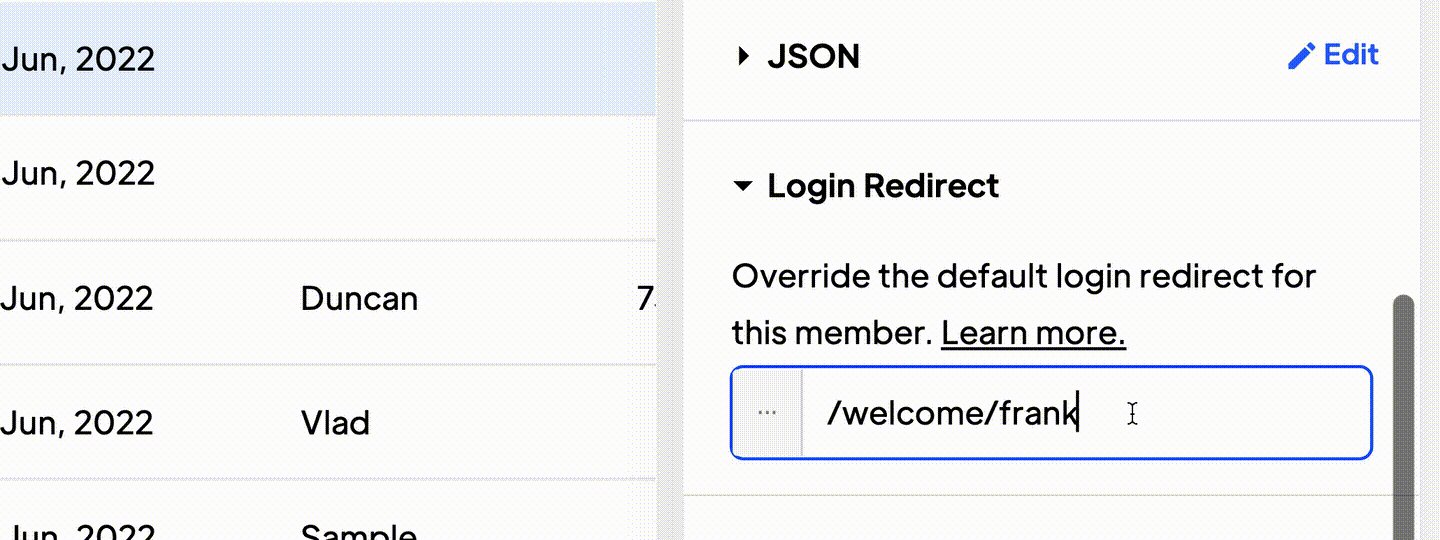
- Introduzca un slug de página que empiece por "/"; en este caso, utilizaremos
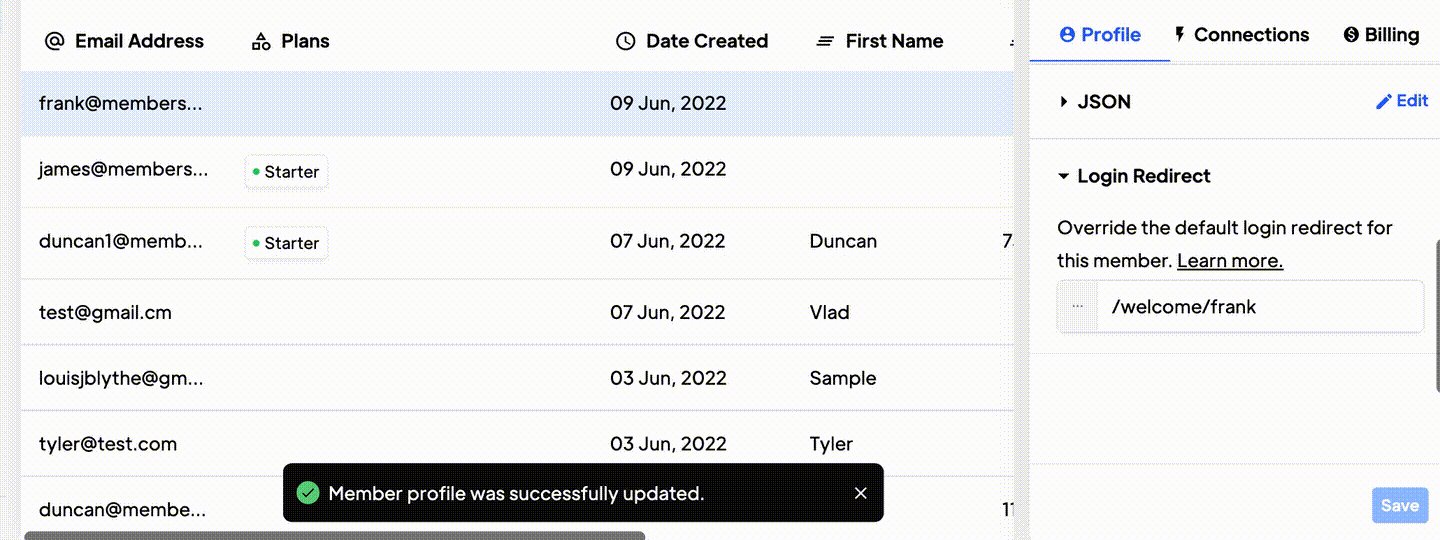
.../welcome/980s9s29we32223fe8v09-frank - Haz clic en Guardar y listo. La próxima vez que Frank se conecte, llegará a su página específica.
Evitar que otros accedan a la página.
La forma más fácil de conseguirlo es:
1. Haz que la URL sea indescifrable para que otros usuarios no lleguen a ella por error. Por ejemplo, /welcome/frank-n2938n239un109828n
2. Add this code before the closing </body> tag in your CMS collection or static page.
<script>
const redirectTo = "/access-denied";
window.$memberstackDom.getCurrentMember().then(({ data: member }) => {
if (member && member.loginRedirect) {
let redirect = member.loginRedirect;
let currentPath = window.location.pathname;
if (currentPath !== redirect) {
window.location.href = redirectTo;
}
} else {
window.location.href = redirectTo;
}
});
</script>3. Remove/modify your sitemap so search engines and savvy browsers can't see what pages are available on your site. This is a best practice when using Memberstack anyway.
4. Elimine todos los enlaces públicos que apunten a la página.
Si haces estas 4 cosas, tu sitio será tan seguro como Google Fotos.
Crear un botón dinámico del cuadro de mandos →
Puede utilizar los datos attributedata-ms-action="login-redirect "para crear un botón que redirija dinámicamente al usuario en función de su redirección de inicio de sesión.
El botón sólo es visible si un miembro está conectado.