Key Benefits
Personalizable
Almacenar información que puede variar de un miembro a otro, por ejemplo, un conjunto de identificadores externos recogidos de integraciones de terceros.
Comprender los datos de los miembros en Memberstack: Campos personalizados, metadatos y JSON
Memberstack proporciona tres tipos de datos de los miembros: Campos personalizados, metadatos y JSON. Además de estos, también puede acceder al correo electrónico y la contraseña de un miembro, pero eso es independiente de estos tipos de datos.
Puede actualizar JSON y campos personalizados utilizando la API del frontend y del backend, a través de formularios y atributos de datos en Webflow, y a través del panel de control. Sin embargo, los metadatos solo pueden actualizarse desde el backend.
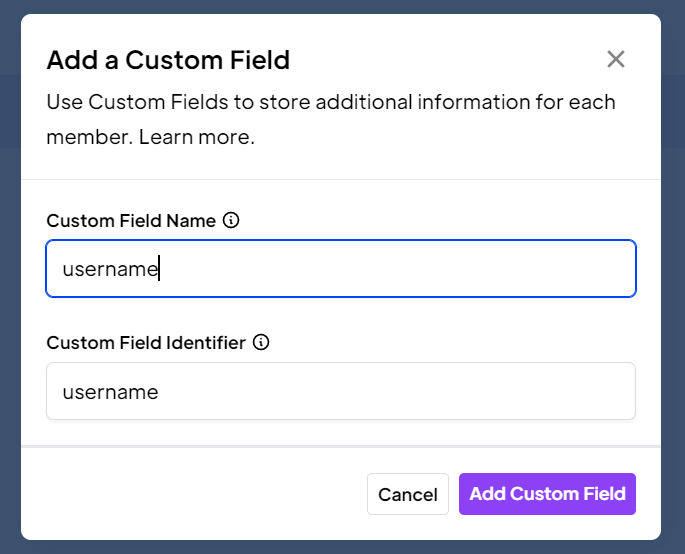
Campos personalizados
Los campos personalizados son pares clave-valor globales que puede almacenar en todos los miembros. Cuando se crea una propiedad de campo personalizado, está disponible para todos los miembros.

Importante: Los campos personalizados tienen un límite de 100. Recomendamos utilizar Member JSON para los datos que no necesiten mostrarse a los afiliados.
Por ejemplo, puede utilizar campos personalizados para almacenar datos que desee que tengan todos los miembros, como el nombre y el nombre de usuario.
Más información sobre los campos personalizados.
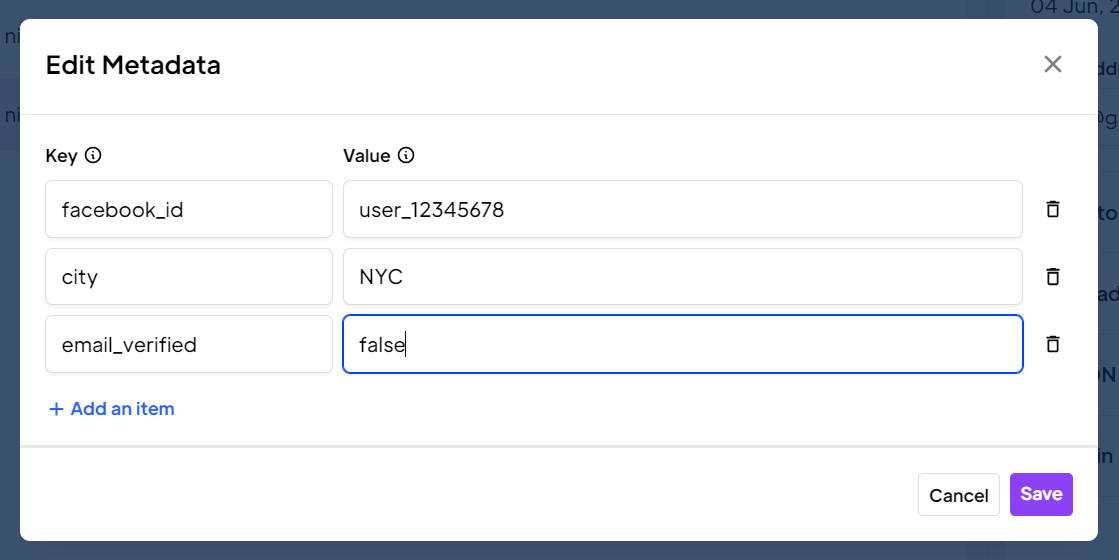
Metadatos
Los metadatos son similares a los campos personalizados, ya que pueden utilizarse para almacenar información sobre un afiliado. Sin embargo, existen algunas diferencias clave:
- Los metadatos son de sólo lectura a través del frontend.
- Los metadatos sólo pueden actualizarse desde el backend.
- Los metadatos se presentan en pares clave-valor.
- Cada miembro puede tener diferentes conjuntos de pares clave-valor en sus metadatos.
- Los metadatos están limitados a 500 caracteres por afiliado.

Por ejemplo, puede utilizar metadatos para almacenar información que podría variar entre los miembros, como un conjunto de ID externos recopilados de integraciones de terceros. El miembro 1 puede tener el ID de GitHub, el ID de Intercom y el ID de Active Campaign, mientras que el miembro 2 puede tener el ID de Instagram, el ID de Facebook y el ID de Slack.
Para recuperar los metadatos del miembro conectado, utilice el siguiente código de nuestro paquete DOM:
Copywindow.$memberstackDom.getCurrentMember().then(({ data : member }) => { if(member) { let metadata = member.metaData// Do stuff with logged-in member data here }})
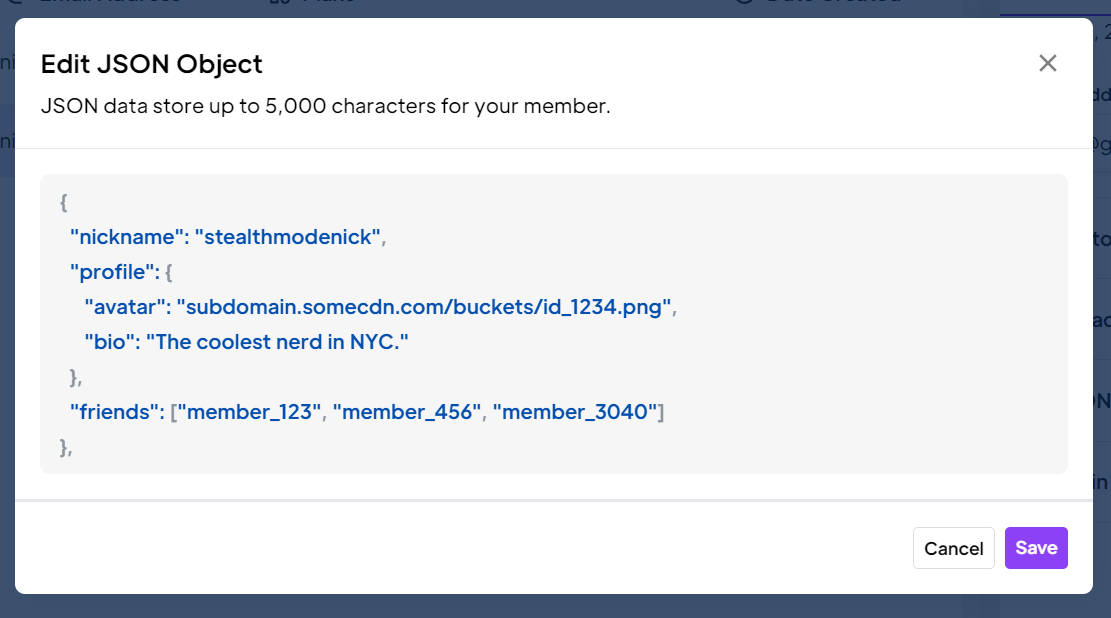
Miembro JSON
Member JSON permite almacenar datos más complejos sobre un miembro. A diferencia de los campos personalizados y los metadatos, los objetos JSON pueden anidarse. Los campos personalizados y los metadatos sólo aceptan tipos booleanos (verdadero/falso), cadenas y enteros como valores válidos.

Por ejemplo, puede utilizar JSON para realizar tareas similares a las de una base de datos, como almacenar una lista de tweets publicados por un usuario o una matriz de ID de miembros añadidos como amigos. JSON está limitado a 1 MB por miembro.
Para recuperar los datos JSON del miembro conectado, utilice el siguiente código de nuestro paquete DOM:
Copywindow.$memberstackDom.getMemberJSON();
Para actualizar los datos JSON del miembro conectado, utilice el siguiente código de nuestro paquete DOM:
Copywindow.$memberstackDom.updateMemberJSON({ json: { "nickname": "https://www.media.com/buckets/nicolas/avatar.jpg" }});
Para más información sobre JSON, consulte:
Uso de datos JSON de los miembros con el paquete DOM de Memberstack