← Todas las características
Verificar nuevos miembros
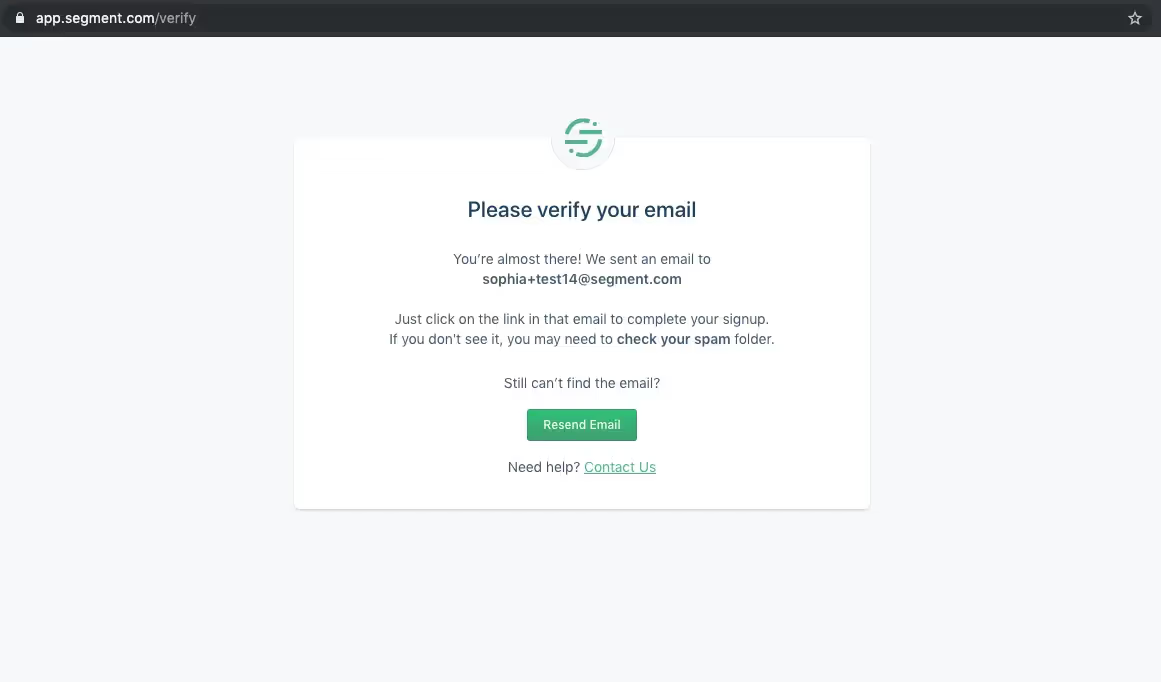
Verificar a los nuevos miembros durante la inscripción
Solicite a los usuarios que verifiquen su correo electrónico antes de acceder a los contenidos de su sitio en unos sencillos y rápidos pasos.

Key Features and Benefits
Mayor seguridad
Reduzca el riesgo de acceso no autorizado a cuentas de usuario.
Información de contacto precisa
Garantizar que las direcciones de correo electrónico facilitadas por los afiliados son válidas y están activas. Ayuda a mantener una base de datos con información de contacto precisa, lo que reduce el riesgo de enviar mensajes a direcciones inexistentes u obsoletas = mejores tasas de rebote.
Cómo verificar la dirección de correo electrónico de un afiliado
Este artículo le mostrará cómo A) pedir a los miembros que verifiquen su dirección de correo electrónico durante el registro, o B) pedirles que verifiquen su correo electrónico después del registro. He aquí cómo hacerlo...
Activar la verificación del correo electrónico
Vaya a Configuración de correo electrónico en su panel de Memberstack.
Puede utilizar esta interfaz para previsualizar, traducir y personalizar sus correos electrónicos. El color y el logotipo de su marca se extraerán de otras áreas del panel de control.

Verificación obligatoria para acceder a los contenidos
Clone este proyecto Webflow para copiar y pegar una página básica de verificación de correo electrónico.
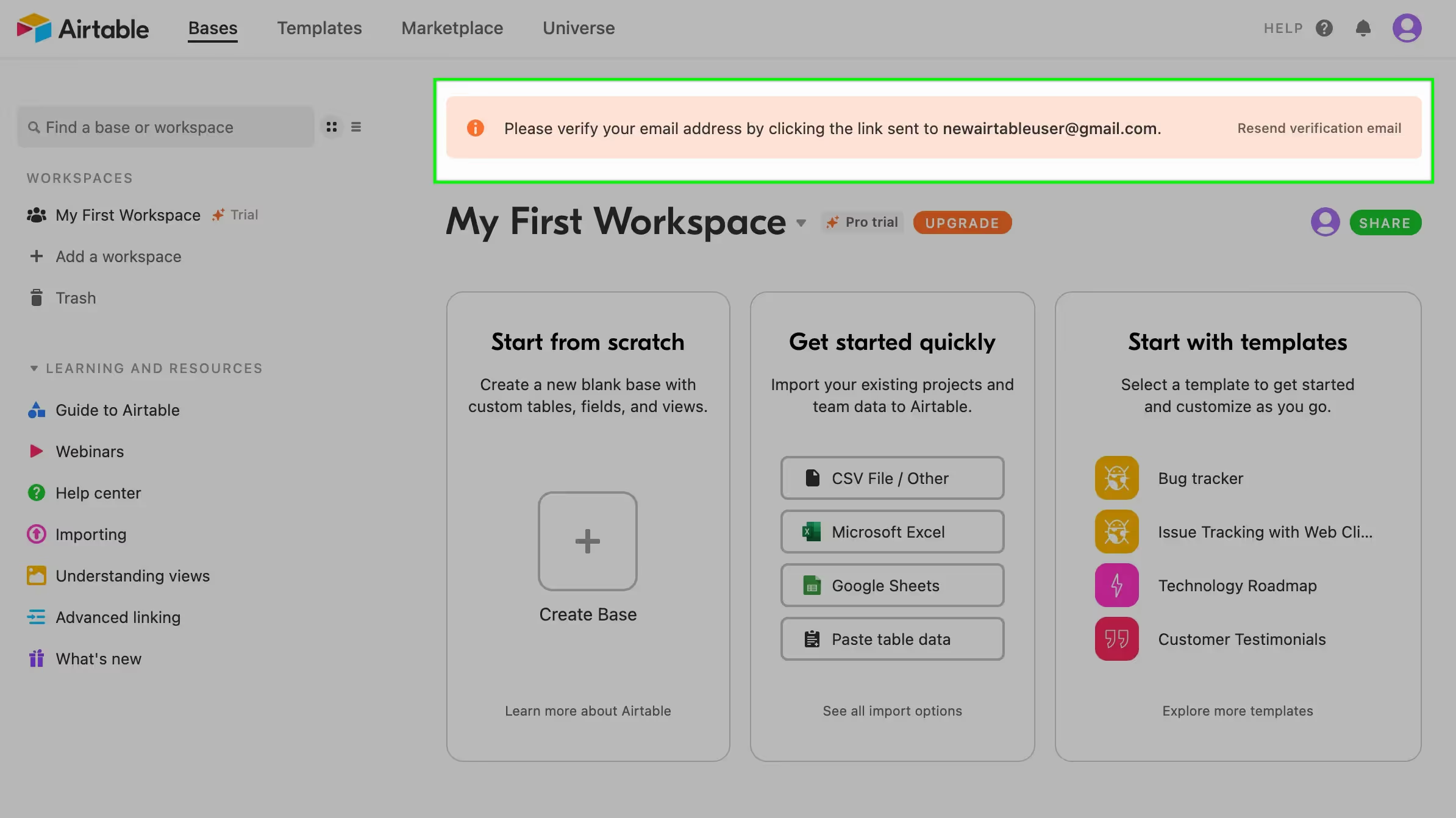
Haga clic en el conmutador situado en la parte inferior de la página Configuración de correo electrónico para impedir que los miembros no verificados accedan a los contenidos cerrados. Cree una página "Verifique su correo electrónico" e introduzca la URL de la página en Memberstack. Redirigiremos a todos los usuarios no verificados a esta página cuando se registren o inicien sesión.

Redirección del éxito de la verificación
¿Qué ocurre después de que un nuevo cliente verifique su correo electrónico?
Por defecto, Memberstack dirige a cada nuevo cliente a su URL de registro después de verificar su dirección de correo electrónico. Puede personalizar la URL de registro actualizando sus redirecciones predeterminadas y a nivel de plan.
Rediseño del botón de correo electrónico de verificación
Enviamos automáticamente un mensaje de verificación a la dirección que utilizaron para registrarse, pero pueden volver a enviar el correo electrónico de verificación si no lo recibieron. Coloca el siguiente atributo de datos en el botón: data-ms-action="reenviar-email-de-verificacion".
Verificación inmediata tras el registro
Clone este proyecto Webflow para copiar y pegar una solicitud de verificación.
Desactive la casilla situada en la parte inferior de la configuración de correo electrónico para permitir a los miembros el acceso regular a su sitio.
A continuación, puede utilizar los siguientes atributos de datos para mostrar y ocultar contenido de miembros verificados o no verificados.
Utilice data-ms-content="!verified" para mostrar un elemento a un miembro que NO esté verificado (imagen inferior).
Utilice data-ms-action="resend-verification-email" para permitir a los miembros enviarse a sí mismos otro correo electrónico de verificación (por ejemplo, útil si crearon una cuenta hace varias semanas).

Nota: También puede utilizar data-ms-content="verificado" para mostrar un elemento a un miembro que ESTÁ verificado. Esta función es menos común.
Cuadro de mandos
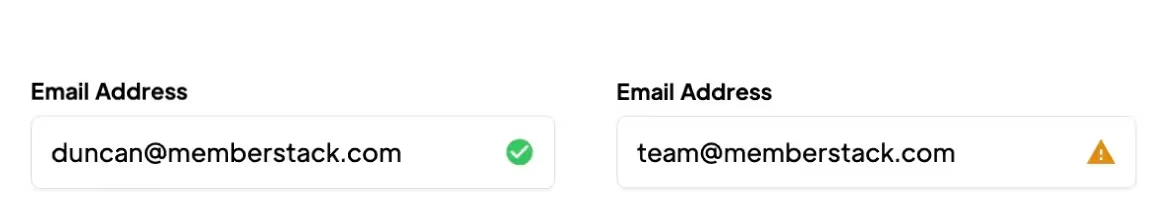
Puede comprobar si un miembro ha sido verificado o no a través del panel de control.

Marca blanca
Puede cambiar la dirección "de" siguiendo los pasos de esta guía para etiquetar correos electrónicos de Memberstack.
¿Quieres saber más sobre Memberstack? Únete a nuestra comunidad Slack de más de 5.500 miembros.
Únete al Slack de la comunidad Memberstack y ¡pregunta! Espera una respuesta rápida de un miembro del equipo, un experto de Memberstack o un compañero de la comunidad.
Únete a nuestro SlackCaracterísticas similares
Cuentas de equipo
Más informaciónEmails de carritos abandonados
Envíe mensajes de correo electrónico para ayudarle a aumentar las tasas de conversión.
Más informaciónAfiliaciones múltiples
Permita que sus miembros se registren en varias afiliaciones al mismo tiempo: ¡los miembros pueden tener acceso a Afiliación gratuita y de pago o a Afiliación gratuita y de pago al mismo tiempo!
Más informaciónCorreos electrónicos de bienvenida
Automatice el proceso de contacto con los nuevos afiliados y establezca una conexión con ellos de inmediato, sin coste adicional.
Más informaciónMétricas de los miembros
Realice un seguimiento del número total de miembros, inscripciones, suscripciones activas, planes únicos, miembros de prueba, miembros de pago y mucho más desde un panel central.
Más informaciónVer todas las características →
Empieza a construir tus sueños
Memberstack es 100% gratis hasta que estés listo para lanzarla - así que, ¿a qué estás esperando? Crea tu primera aplicación y empieza a construir hoy mismo.


















.png)