Cómo utilizar la función de contenidos alojados de Memberstacks
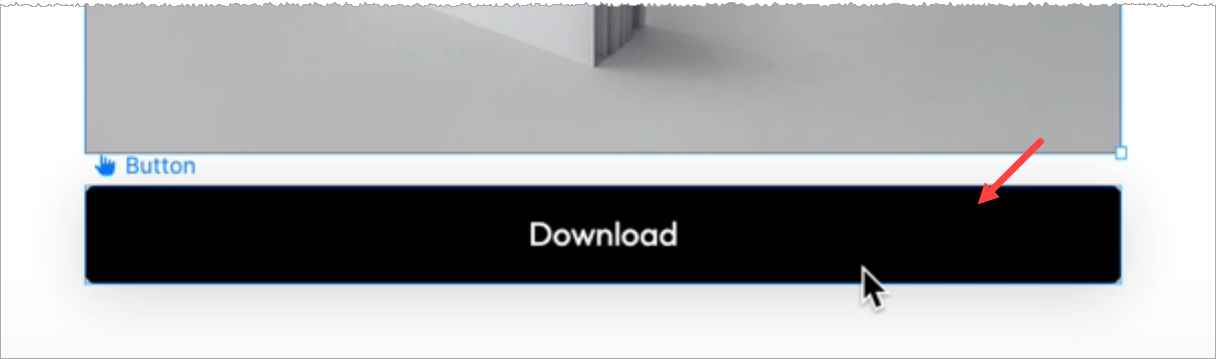
Este artículo muestra cómo utilizar la función de contenido alojado de Memberstack. Esta práctica herramienta le permite controlar el acceso a contenido cerrado en función del estado de inicio de sesión del usuario. Si, por ejemplo, un usuario inicia sesión en su cuenta Webflow, la página muestra un botón de descarga activo. Para los visitantes desconectados, Webflow desactiva el botón.
También le mostraremos cómo ampliar esta herramienta añadiendo un enlace de menú seguro que sólo se muestre a los usuarios registrados.
Creación de un estado de inicio de sesión
El primer paso es crear un estado de inicio de sesión para los usuarios de Webflow. En este ejemplo, la interfaz de usuario es un botón de descarga con un archivo adjunto.

Una vez que esté todo configurado, tenemos que publicar el sitio, ir a la página publicada, y copiar el HTML del botón.
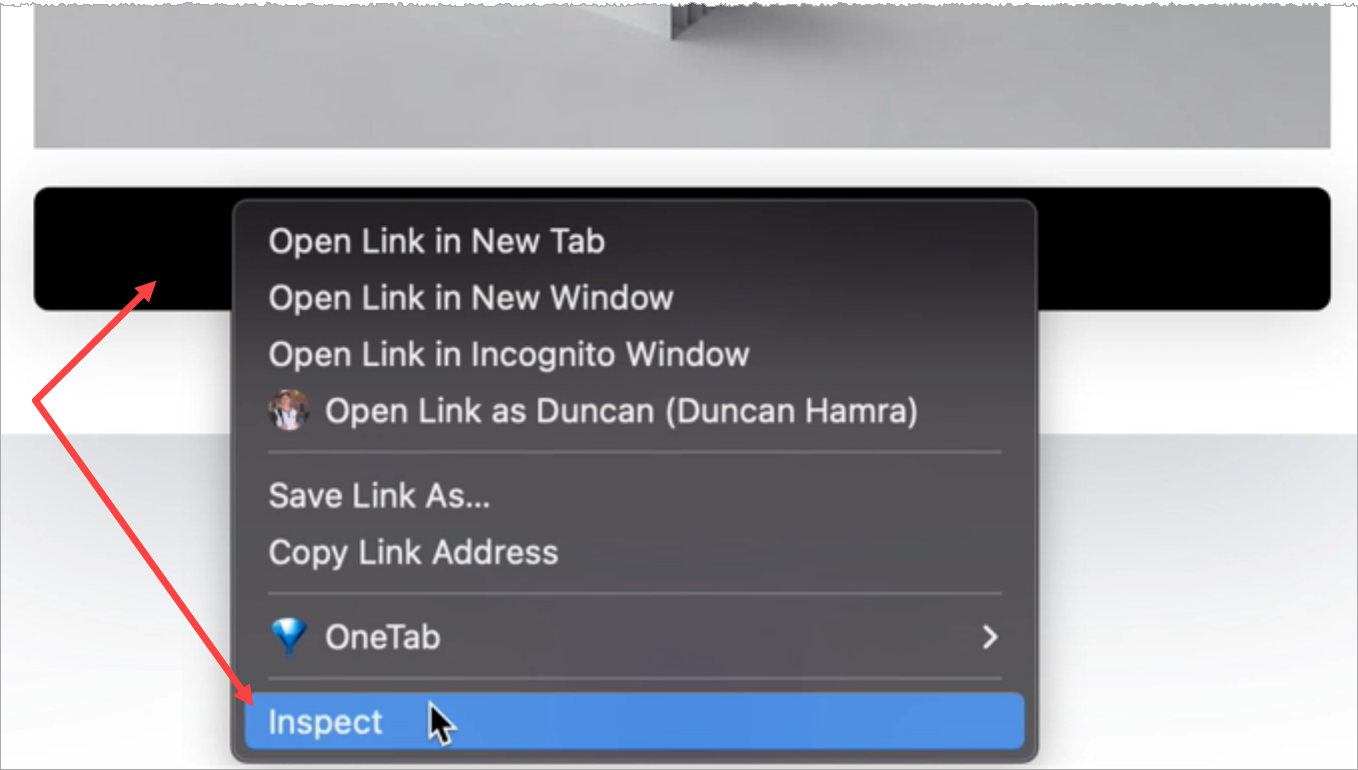
- Haga clic con el botón derecho del ratón en el elemento que desea almacenar en Memberstack.
- Seleccione Inspeccionar.

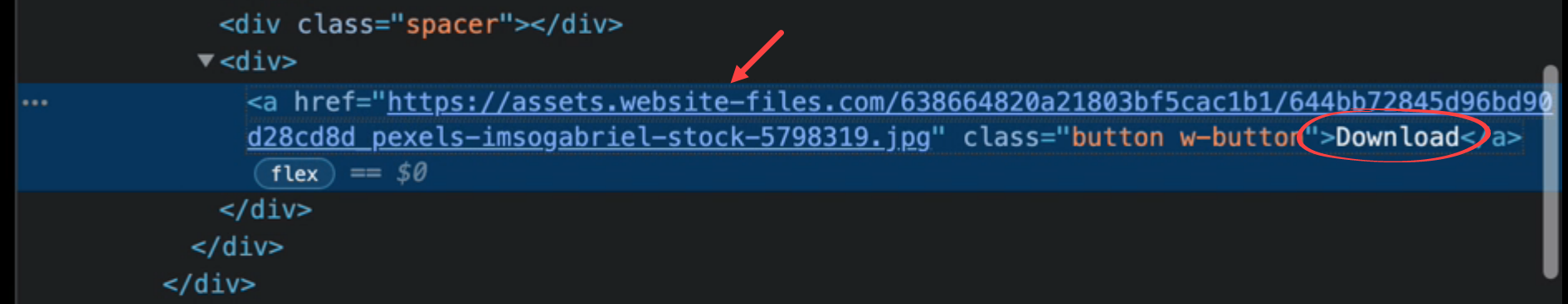
- Vaya al panel Elementos y copie el HTML del botón de descarga.

Configuración de Memberstack
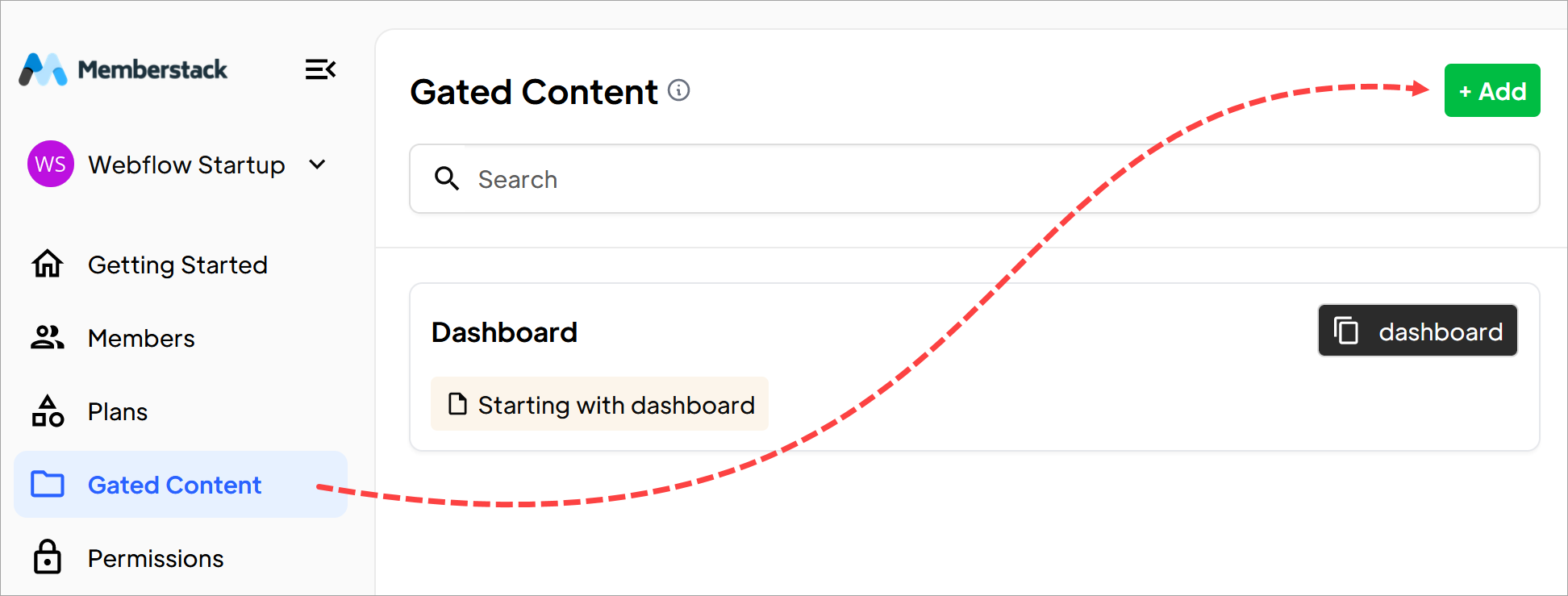
Vaya a su cuenta Memberstack.
- Haga clic en Contenido cerrado en el menú lateral y luego en el botón Añadir.

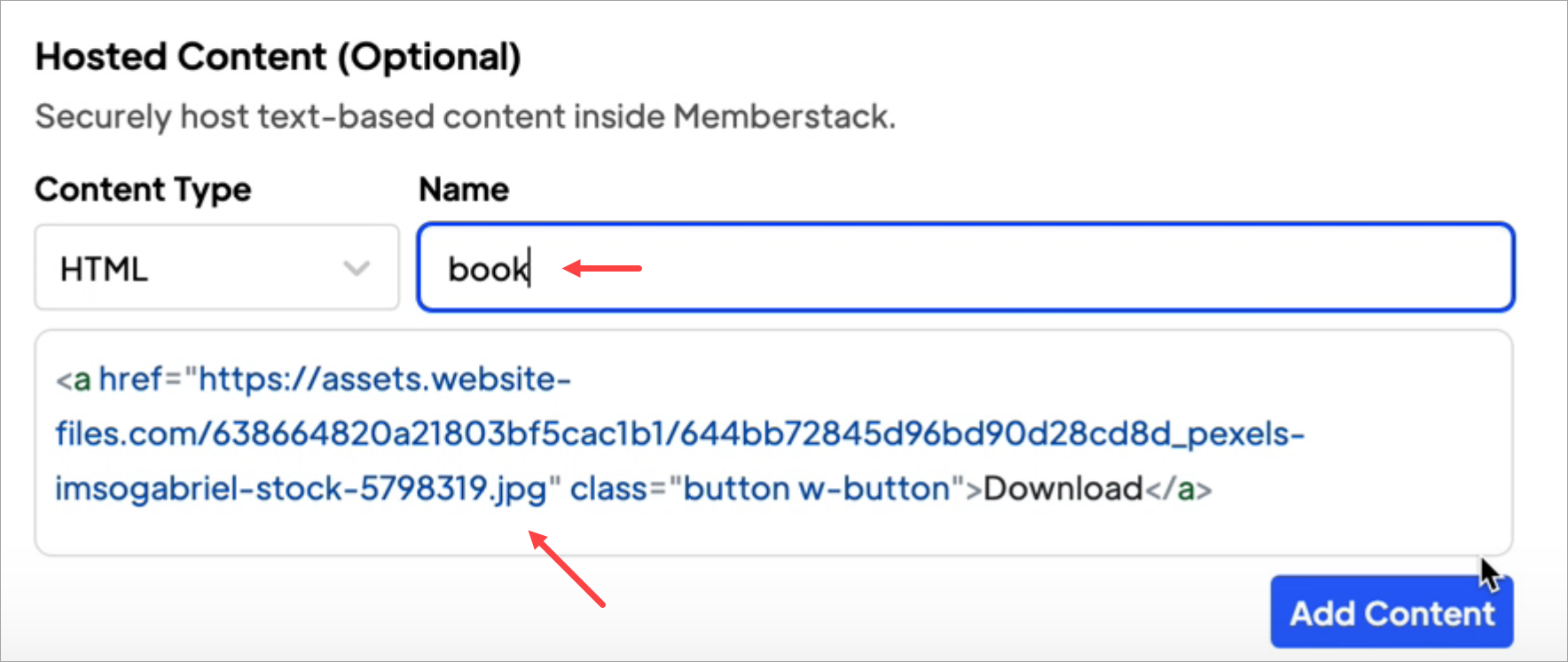
Desplácese hacia abajo hasta el encabezado Contenido alojado (opcional).
- Asegúrese de que el campo Tipo de contenido muestra HTML.
- Pegue el HTML de Webflow en el campo.
- Introduzca un nombre para el contenido.
- Haga clic en el botón Añadir contenido.

Para guardar el contenido, deberá rellenar el resto de campos obligatorios. Introduzca información de marcador de posición si es necesario.
Creación de un estado de carga
Ahora cree un estado de carga en Webflow. Este estado muestra la misma página de descarga pero elimina el contenido protegido.
- Vuelva a la página de descarga de Webflow.
- Seleccione el elemento alojado en el lienzo.
- Recomiendo sustituir cualquier información sensible, contenido y enlaces por marcadores de posición. Siempre que sea posible, trate de mantener los mismos nombres de clase para que se guarden en Webflow.
- El contenido del marcador de posición no será visible durante mucho tiempo (normalmente menos de medio segundo), pero es aconsejable que tenga un buen aspecto.
En este ejemplo he eliminado el enlace de descarga y he cambiado el texto del botón.

- Si un visitante del sitio hace clic en el botón de la página en vivo, no ocurre nada.

Añadir un atributo
¡Ya casi está!
- Vuelve al sitio Memberstack.
- Vaya a la sección Contenido alojado.
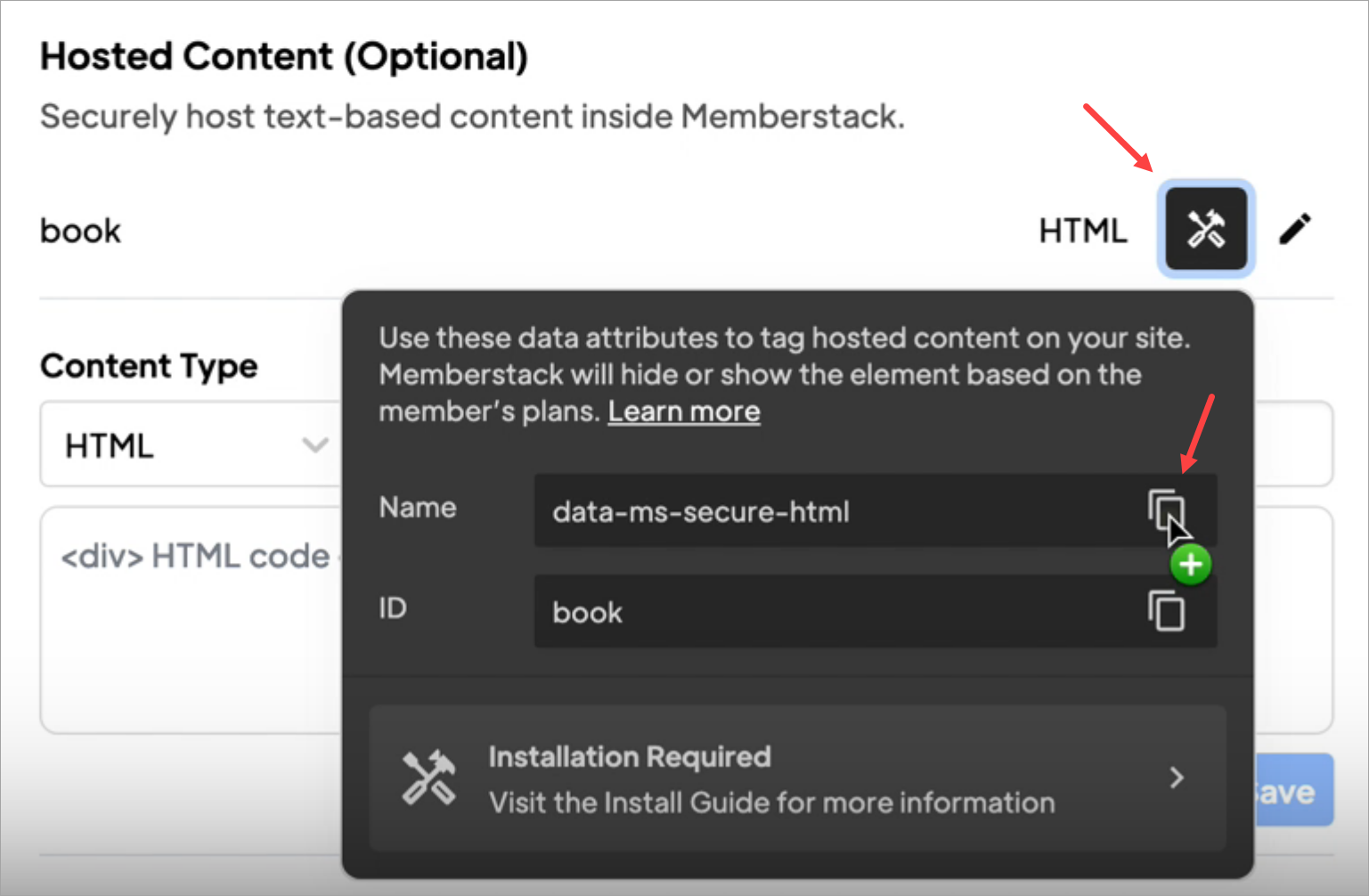
- Haga clic en el botón de instalación HTML.
- En la ventana emergente, haga clic en el icono de copia

Vuelva a Webflow.
- Seleccione el elemento botón.
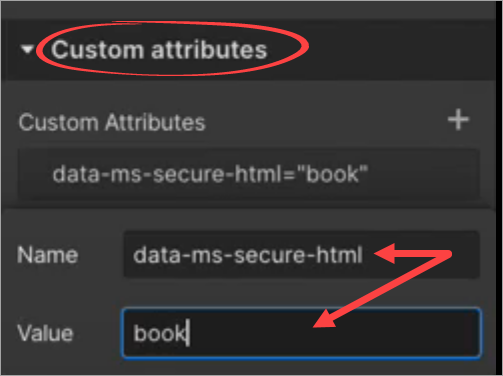
- Vaya al panel de la derecha y abra la carpeta Atributos personalizados.
- Pegue los atributos Nombre y Valor.
- Haga clic en Publicar.

Probar el enlace
Vaya a la página Webflow en directo e inicie sesión. Webflow muestra un botón activo y un enlace de descarga.

Ya está.
Ha creado un botón con un enlace seguro a un contenido cerrado.
Añadir un enlace seguro
Esta función le permite insertar dinámicamente enlaces para los miembros. El enlace sólo se mostrará a los usuarios registrados.
Vuelva a la sección Contenido alojado de su panel de control de Memberstack.
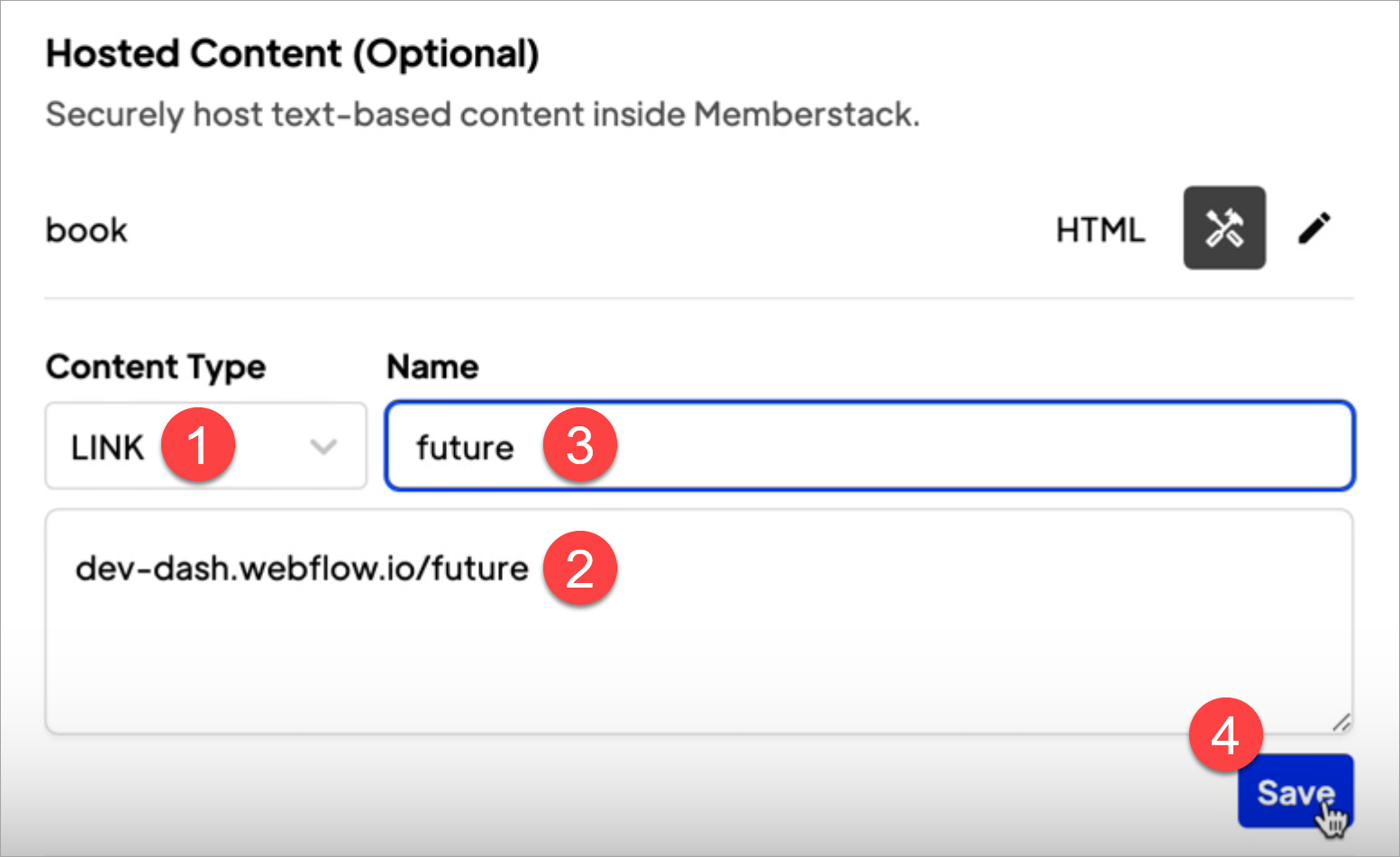
- Haga clic en el campo Tipo de contenido y seleccione Enlace.
- Pegue la URL de la página segura (descarga, enlace del cuadro desplegable, vídeo de Youtube, etc.).
- Añade un nombre para este enlace.
- Haga clic en Guardar.

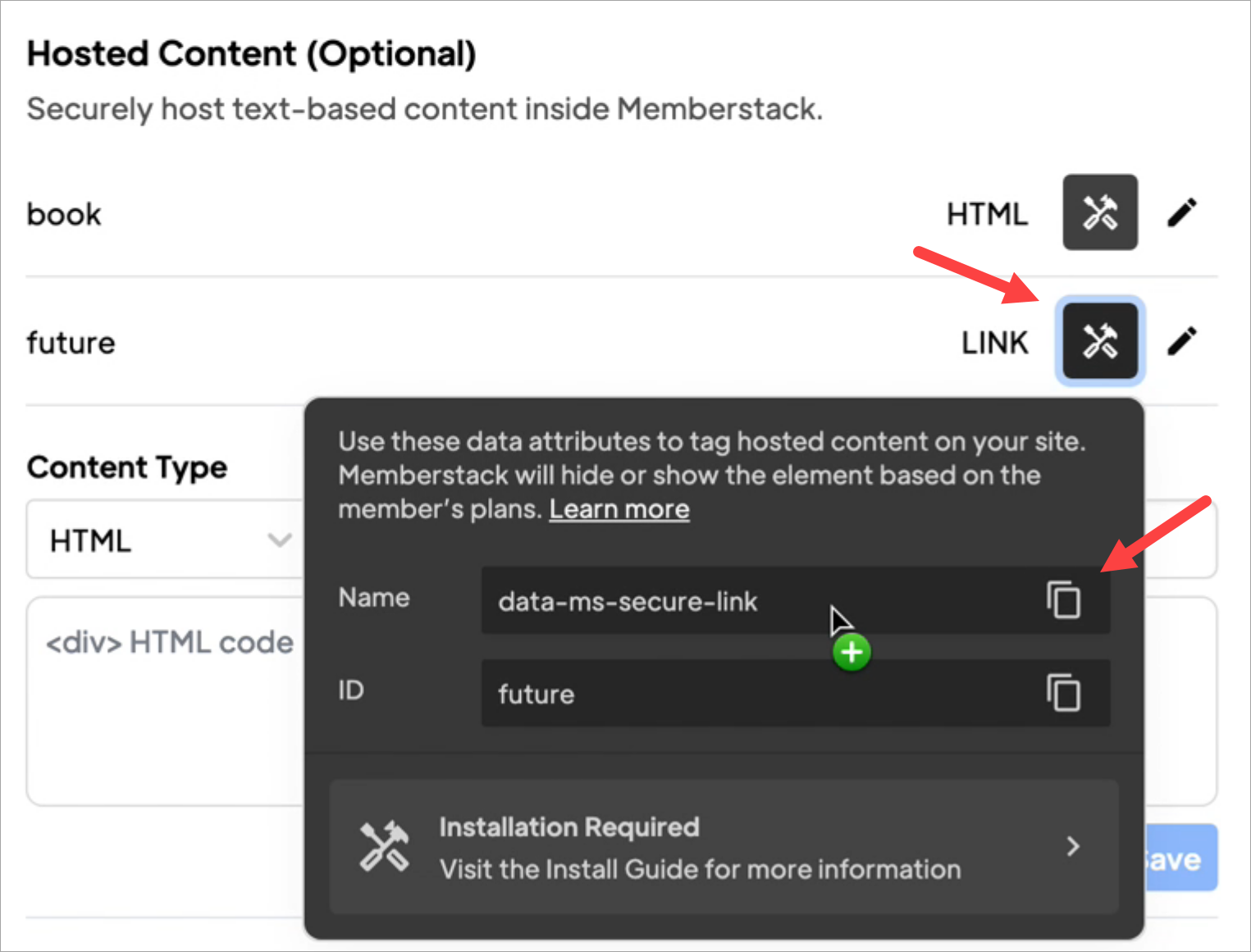
- En la ventana emergente, copie los atributos de datos para este enlace seguro.

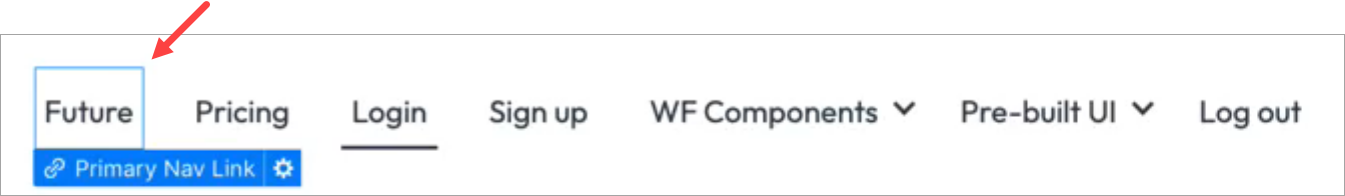
- A continuación, vuelva a Webflow. Y añada un enlace a su sitio. En este ejemplo, he añadido un enlace a la barra de navegación en mi sitio de marketing.

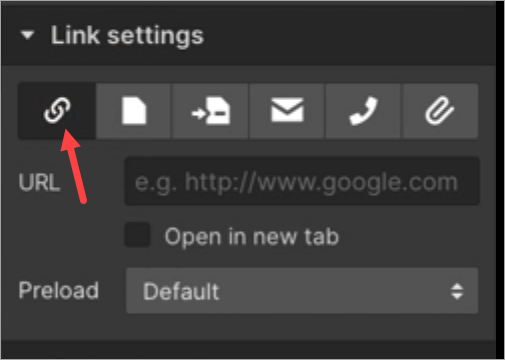
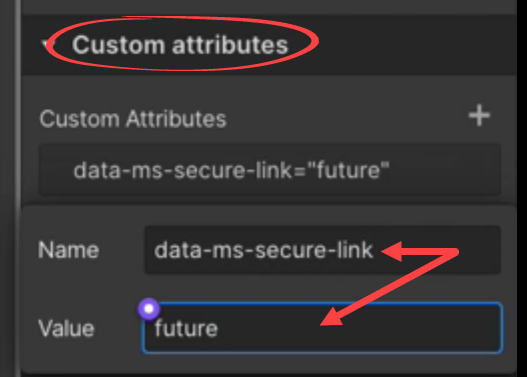
- Abra la interfaz de usuario de atributos personalizados.
- Pegue los atributos del enlace.
- Haga clic en Publicar.

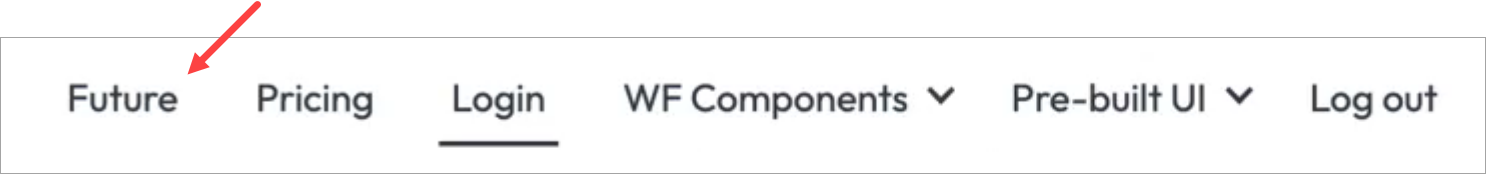
- Vaya a la página en vivo e inicie sesión. Webflow muestra el enlace del menú seguro.

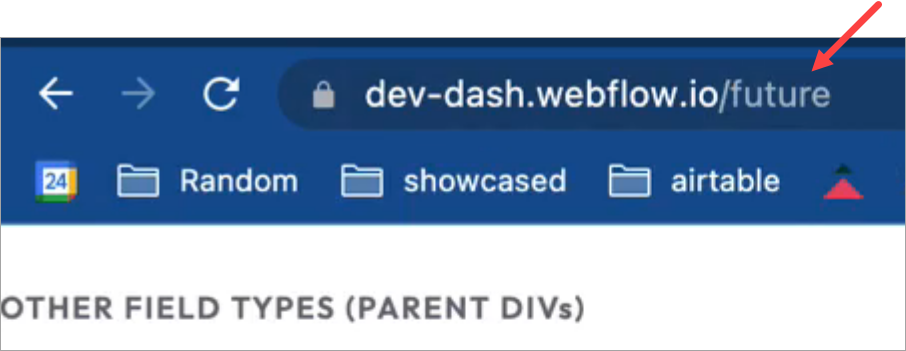
- Cuando hago clic en el enlace del menú, Webflow abre la página correcta.

- Cuando salgo del sitio, Webflow elimina el enlace del menú seguro.

Ya está.
Ahora ya sabe cómo crear enlaces para contenidos seguros que pueden añadirse a botones de descarga o a una barra de navegación.