Key Benefits
Deje que los afiliados se autogestionen
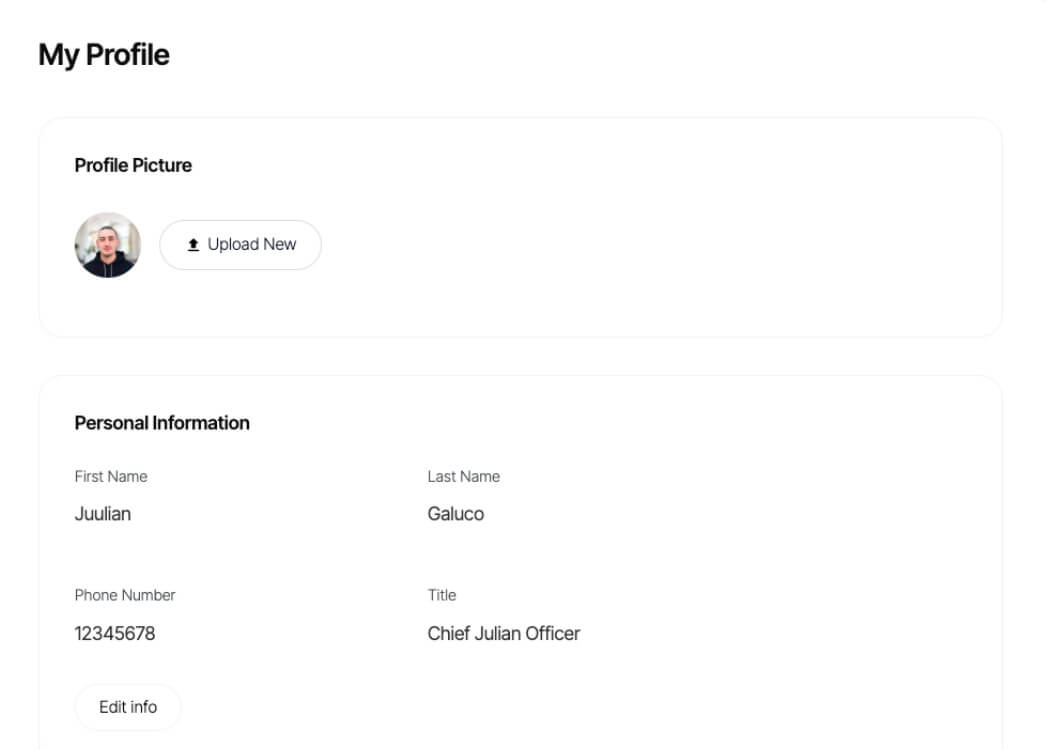
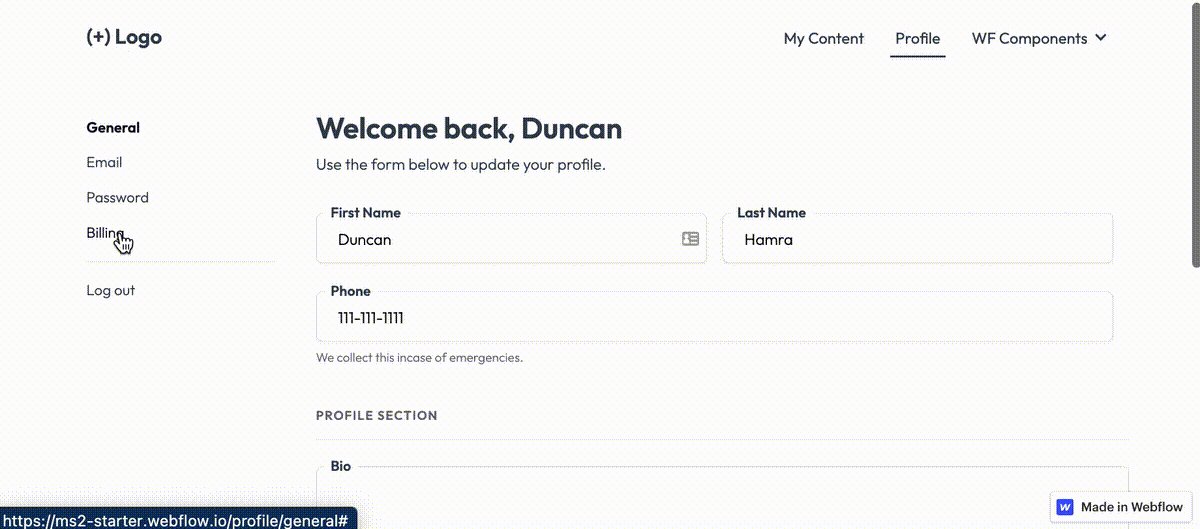
Proporcione a los afiliados una experiencia fluida y fácil de usar. Los afiliados pueden actualizar fácilmente la información de su perfil, como datos de contacto, preferencias o información personal, sin necesidad de intervención manual ni de ponerse en contacto con el servicio de atención al cliente.
Datos exactos de los afiliados
Asegúrese de que los datos de los afiliados siguen siendo exactos y están actualizados permitiendo que éstos introduzcan o modifiquen directamente su información cuando se produzcan cambios.
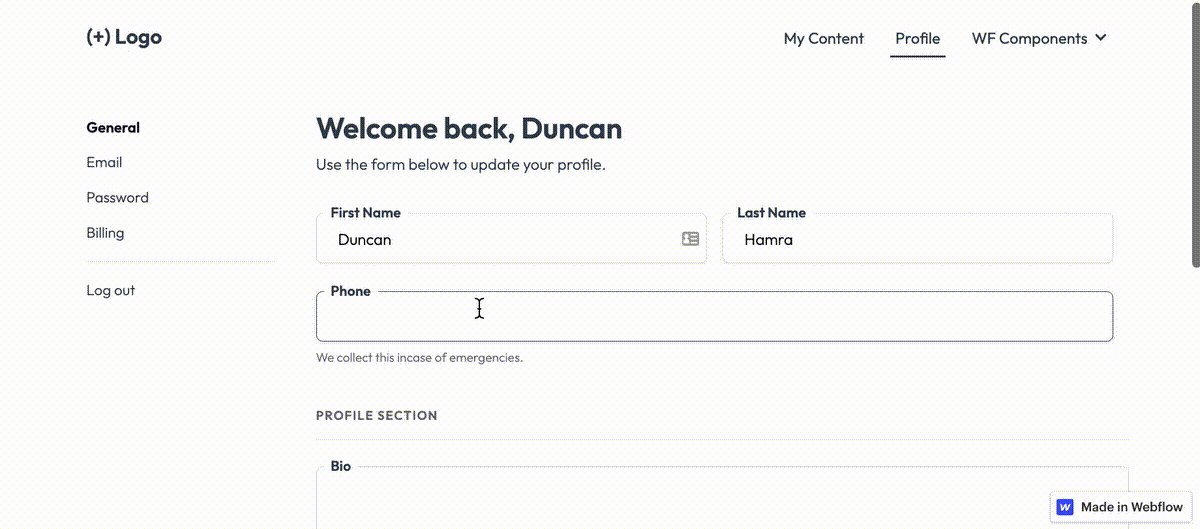
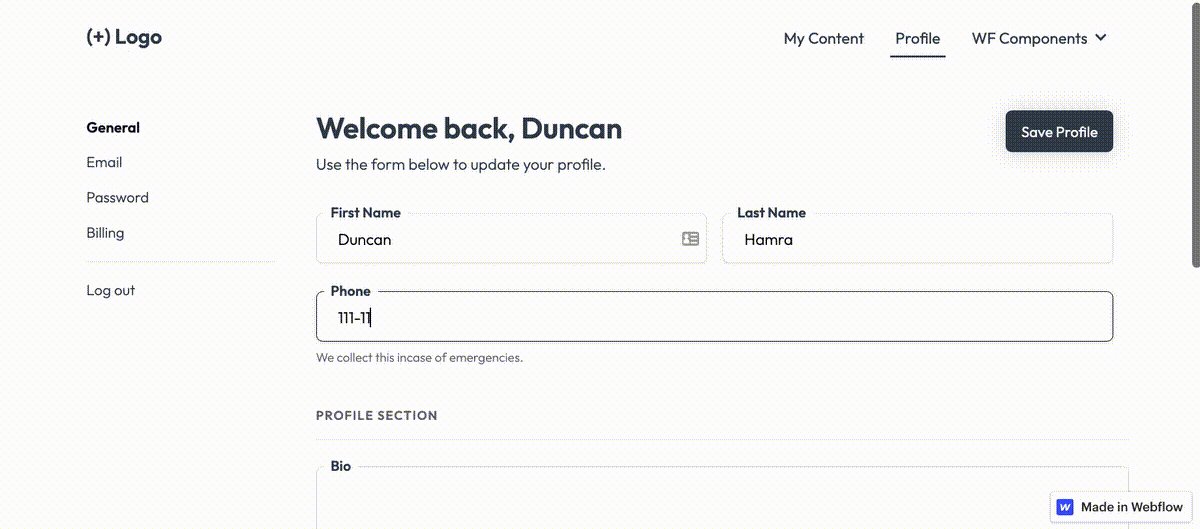
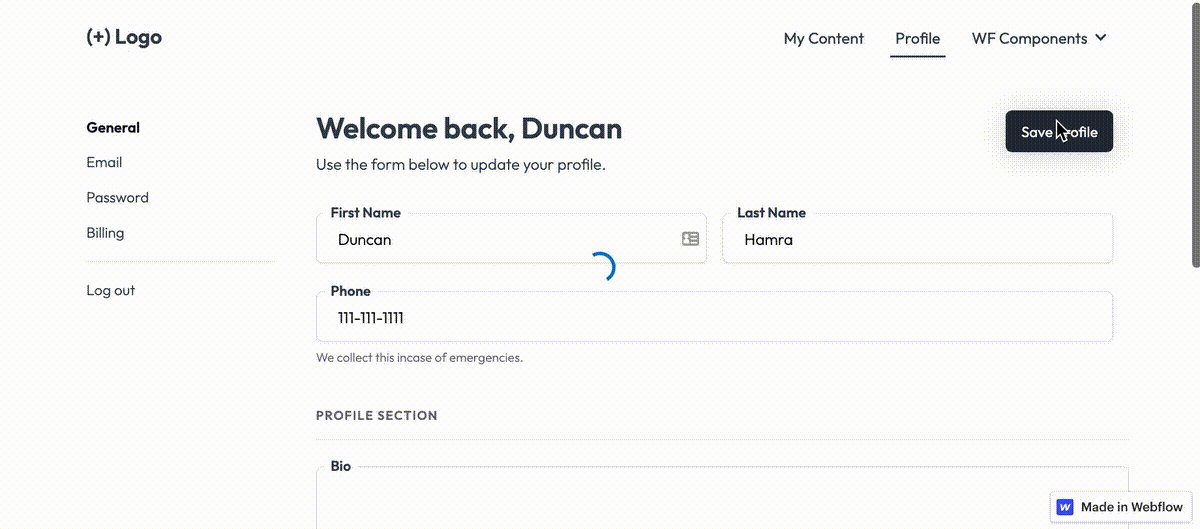
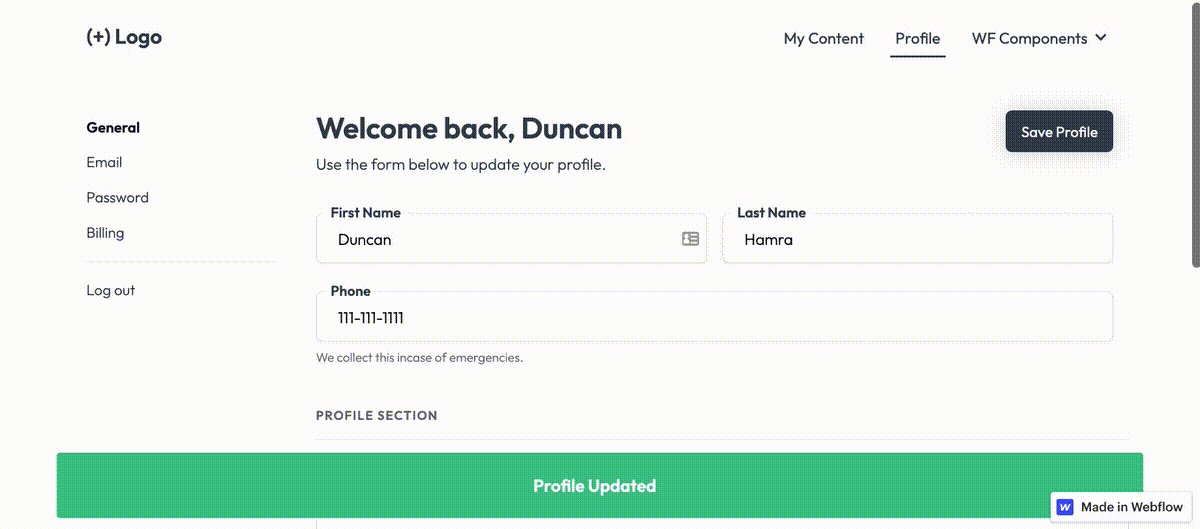
Cómo integrar un formulario de perfil con Memberstack y Webflow
Aquí hay tres maneras diferentes de integrar un formulario de perfil con Memberstack y Webflow.
A. Copiar un componente Webflow (2 min)
Este método es el más rápido y el más recomendado. Tenemos cientos de componentes personalizables que puedes utilizar para empezar.
1. Pick from over 100+ free components or start with an unstyled Profile form.
2. Copie el elemento de formulario y péguelo en su proyecto.
Todos los atributos y el código personalizado que necesita ya se han configurado para usted.
B. Crear una página de perfil desde cero (6min)
Formulario uno → Actualizar campos personalizados

- Añada el atributo data-ms-form="profile" al elemento del formulario.
- A continuación, tendrá que diseñar los distintos campos de entrada de su sitio web. Campos de nombre, número de teléfono, biografía, enlaces, etc.
- A continuación, tendrá que crear los campos personalizados equivalentes en Memberstack. Aquí tienes un artículo para empezar... Crear campos personalizados.
- Añada los atributos data-ms-member="fieldID" apropiados a sus elementos de entrada.
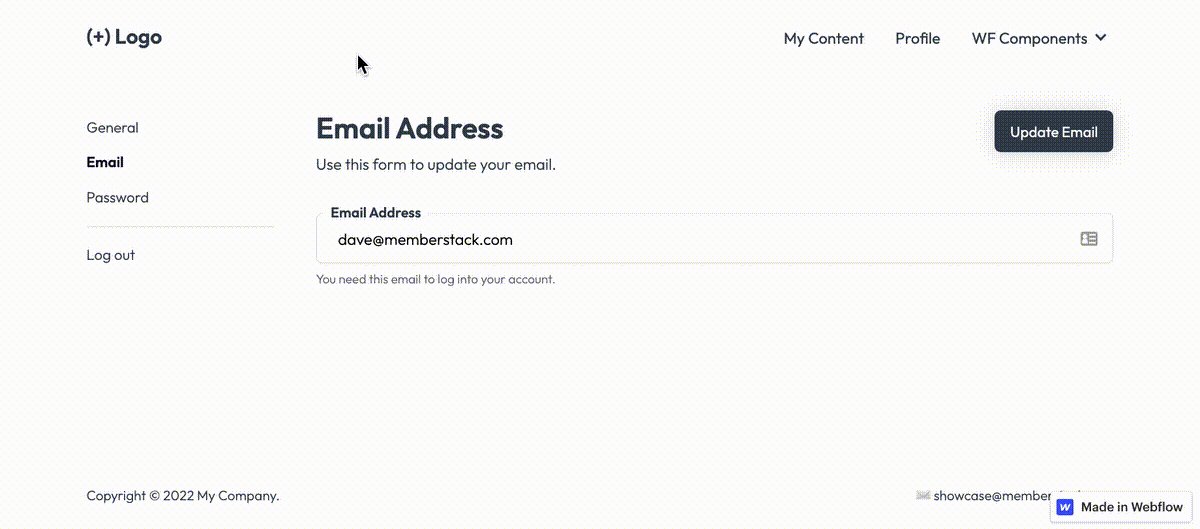
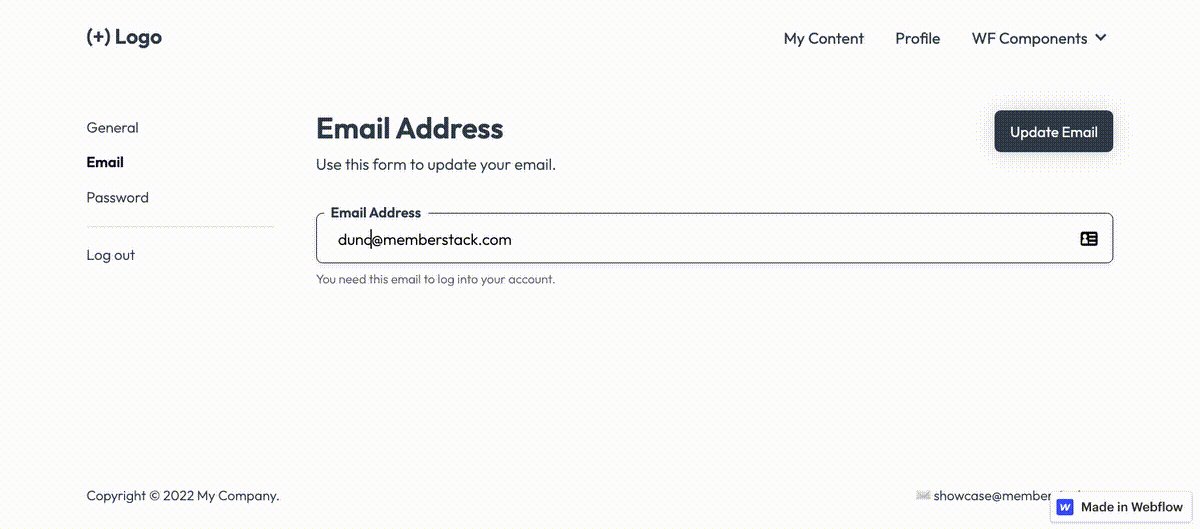
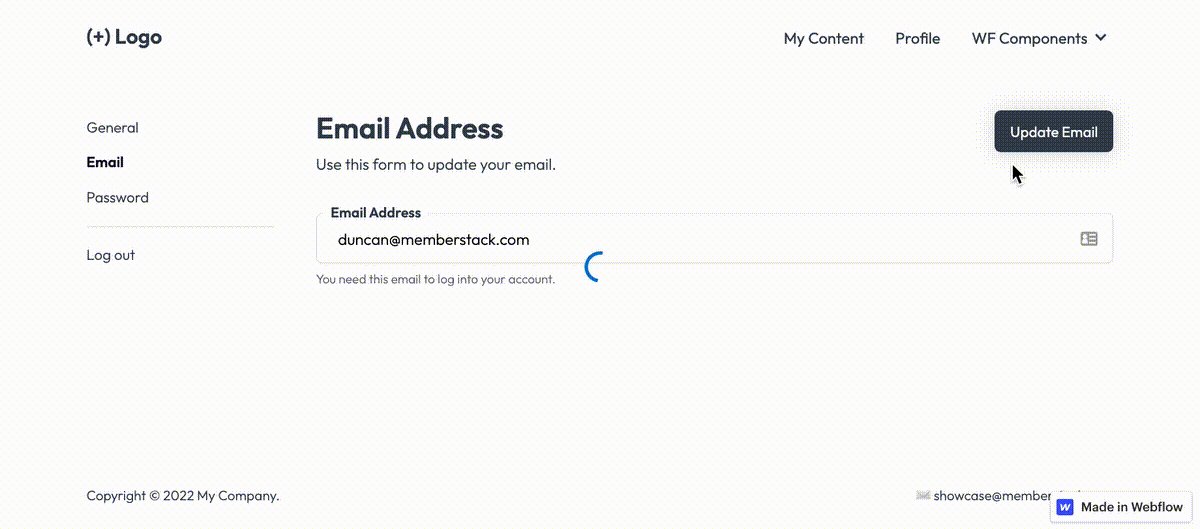
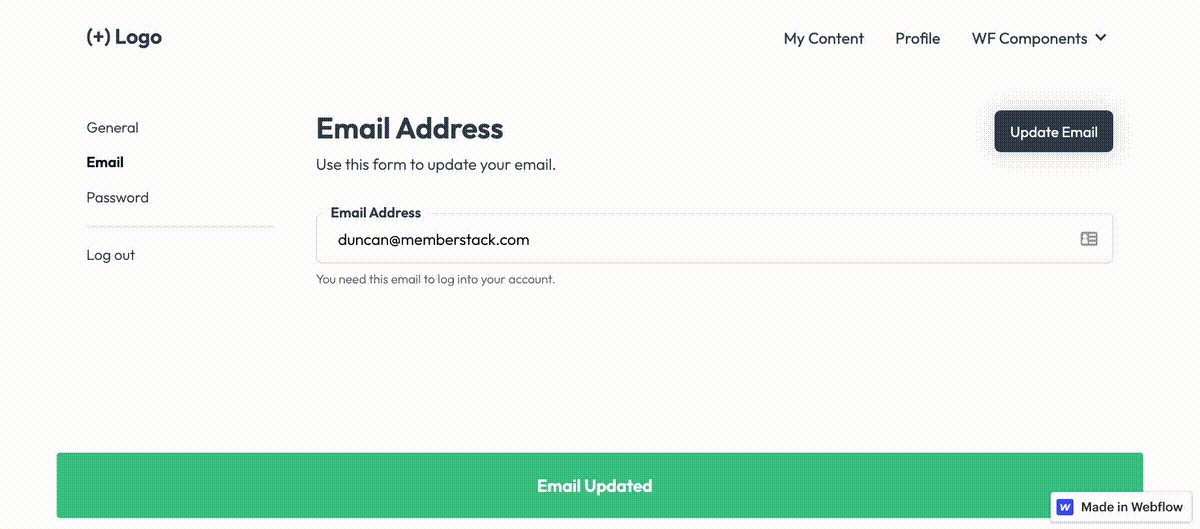
Formulario dos → Actualizar correo electrónico

- Añada el atributo data-ms-form="email" al elemento del formulario.
- Añade el atributo data-ms-member="email" a un elemento de entrada. Establece el tipo como email.
💡 Cada tipo de formulario de perfil puede vivir en su propia página, o compartir una página con los demás. El diseño depende de usted. Sin embargo, cada formulario debe tener los atributos de datos adecuados.
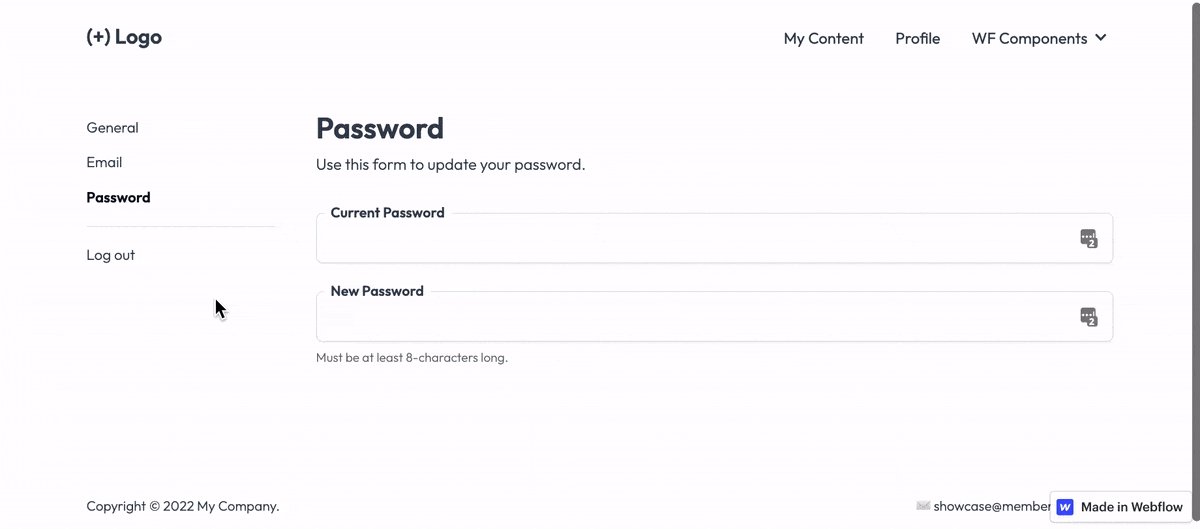
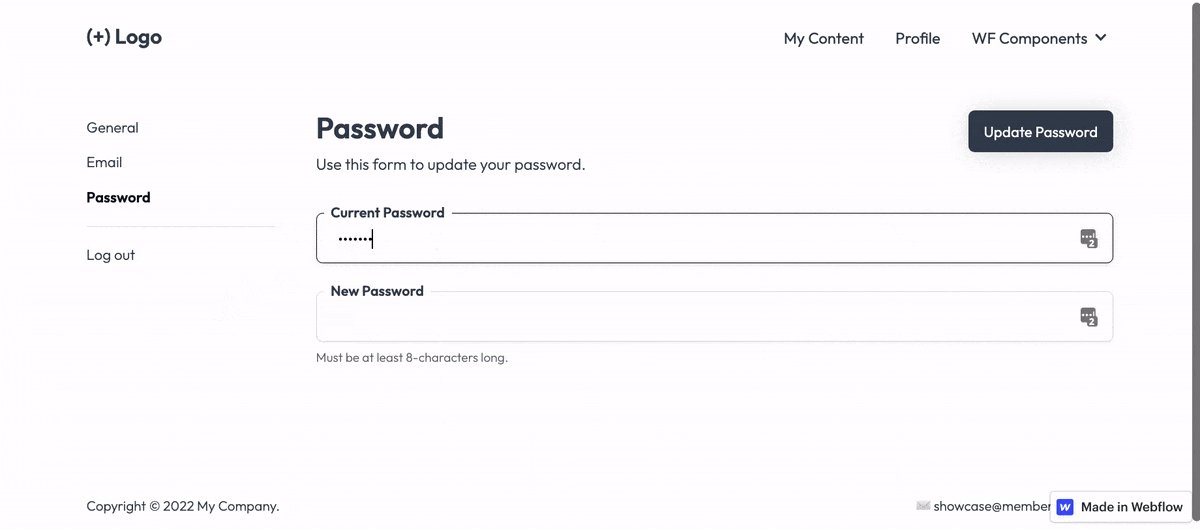
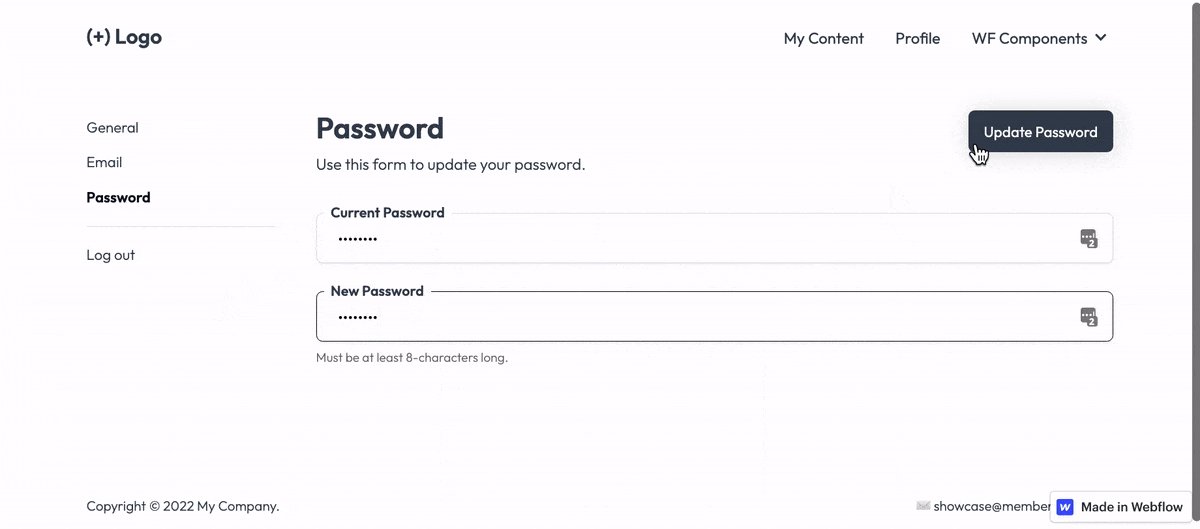
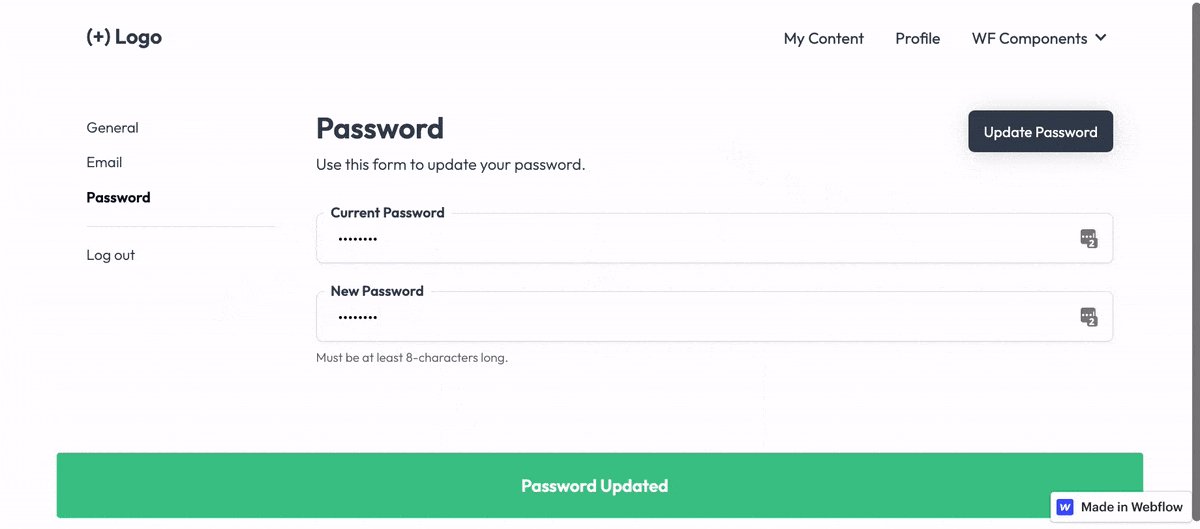
Formulario Tres → Actualizar contraseña

Necesita los siguientes 3 atributos de datos.
- A el atributo data-ms-form="password" en el elemento formulario.
- A el atributo data-ms-member="current-password" para la entrada de la contraseña actual de los miembros.
- A el atributo data-ms-member="new-password" para la nueva contraseña de los miembros.
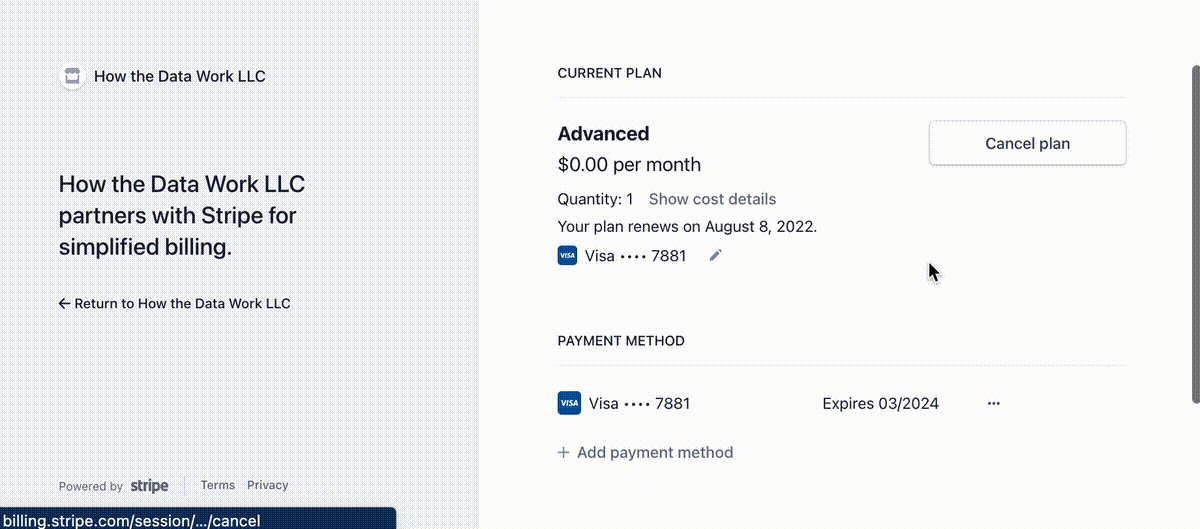
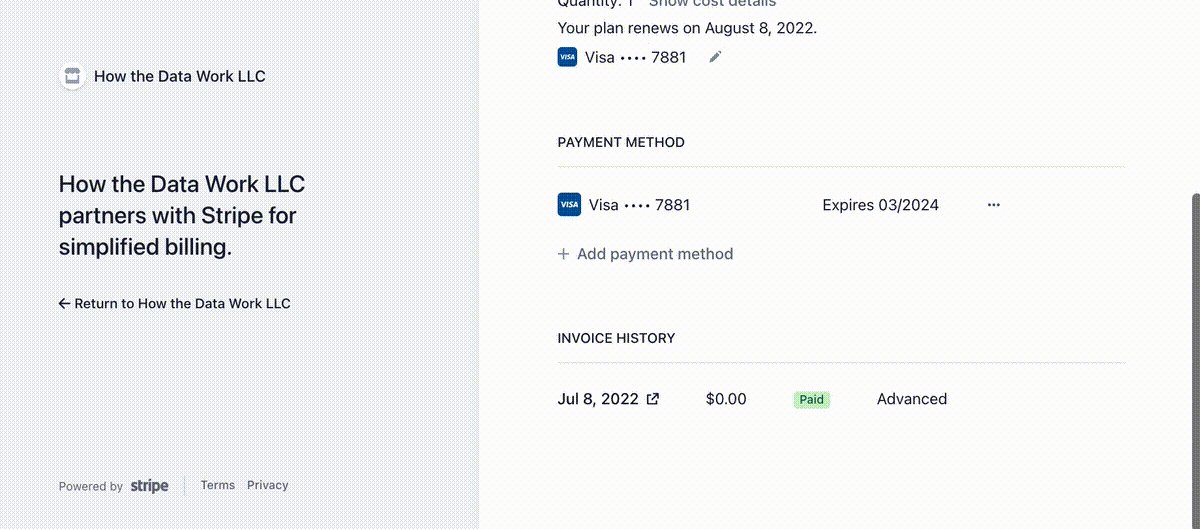
Formulario cuatro → Portal del cliente de Stripe

Tenemos un artículo que explica el Portal del Cliente de Stripe y cómo usarlo aquí.
C. Utilizar el Perfil Modal Preconstruido (1min)
Paso 1 → Cree un enlace o botón de inicio de sesión en su sitio web.
Paso 2 → Añada el atributo data-ms-modal="profile" a su enlace.