Key Benefits
Mejor experiencia de usuario
Permita que sus afiliados recuperen fácilmente el acceso a su cuenta sin necesidad de ponerse en contacto con el servicio de atención al cliente o crear una cuenta nueva.
Minimizar la asistencia manual al cliente
Reduce la necesidad de asistencia manual al usuario en casos de recuperación de contraseñas.
Cómo crear un modal de restablecimiento de contraseña
Siga las instrucciones para crear 3 páginas totalmente personalizables en Webflow o clone un proyecto que ya tenga la funcionalidad de restablecimiento de contraseña. Consulte este tutorial para personalizar el correo electrónico de restablecimiento.
También puede restablecer manualmente la contraseña de un usuario en el panel de control.

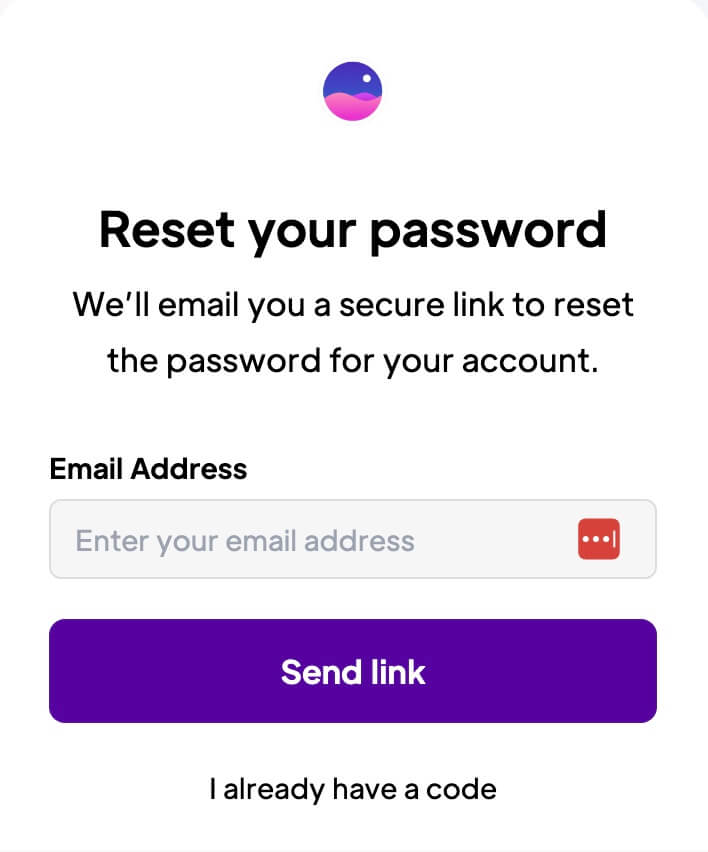
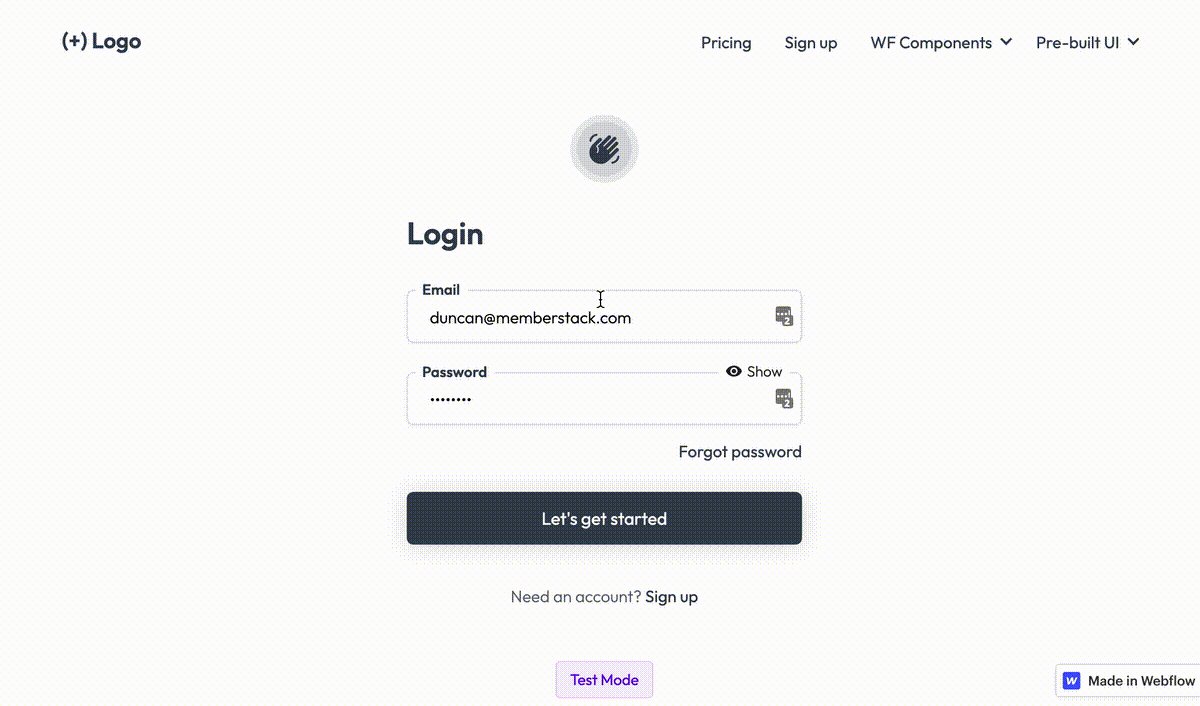
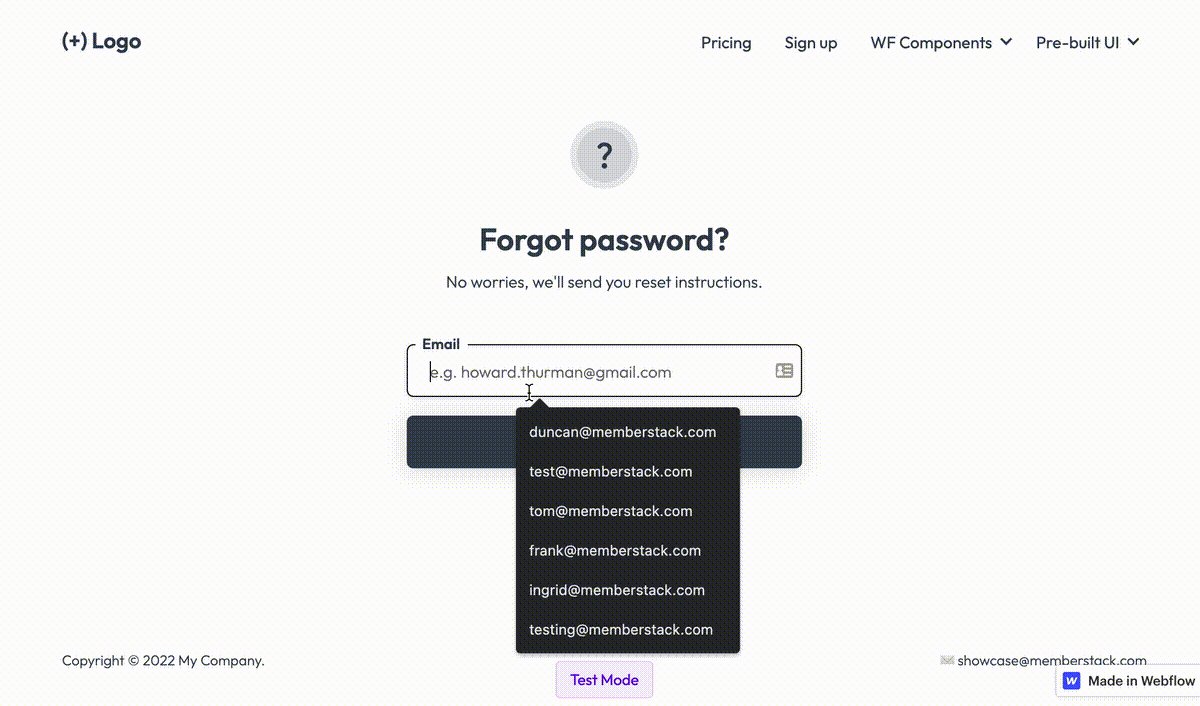
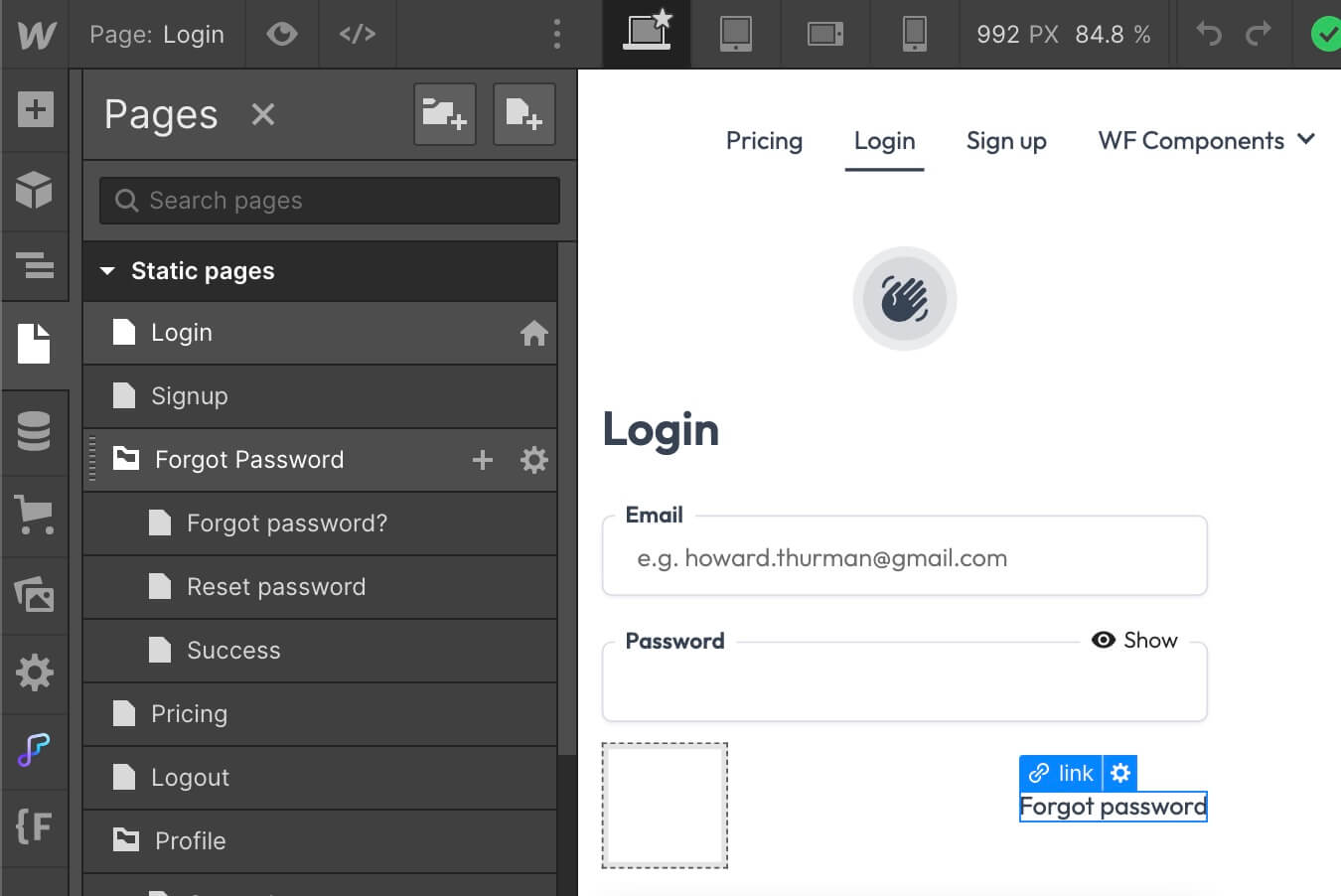
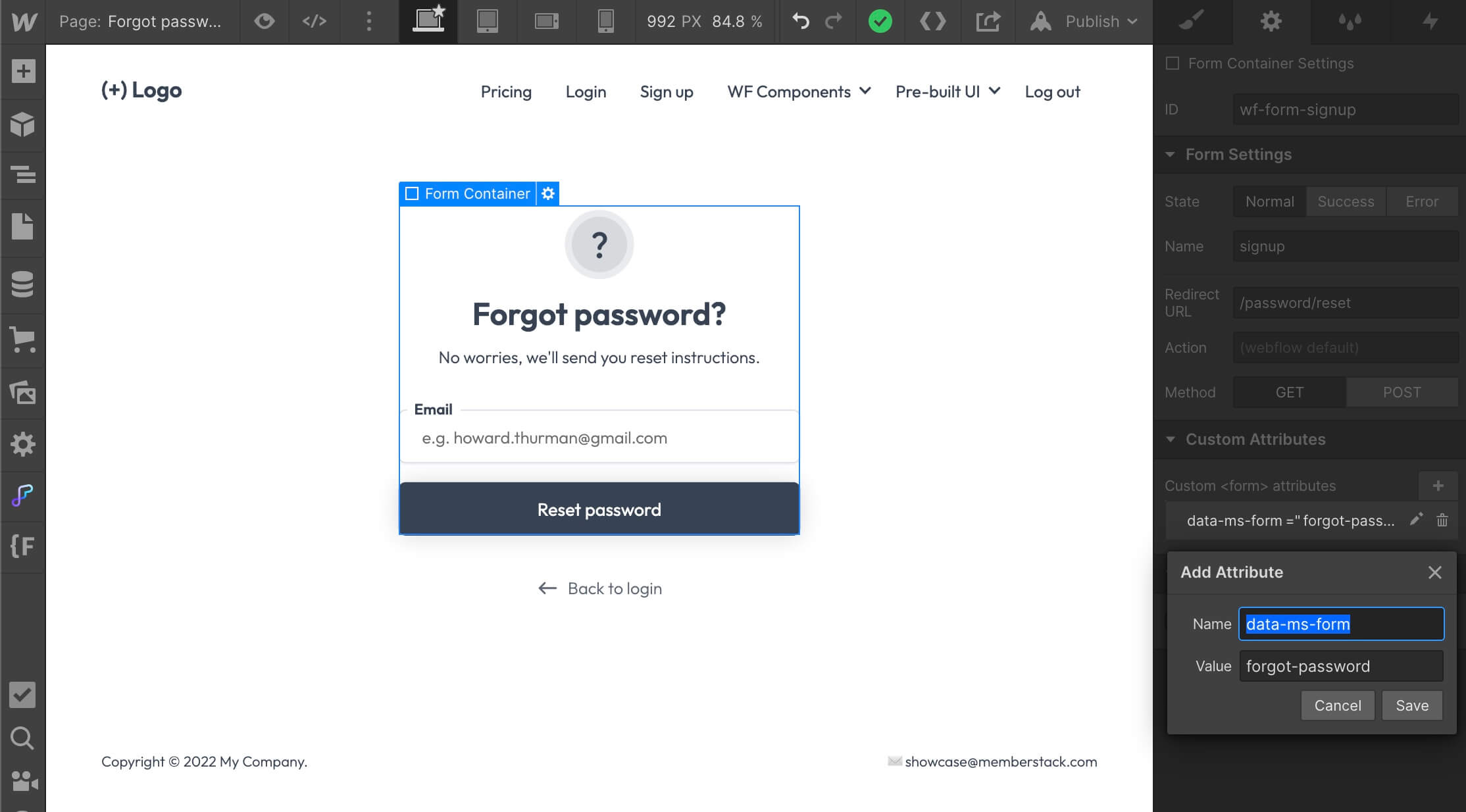
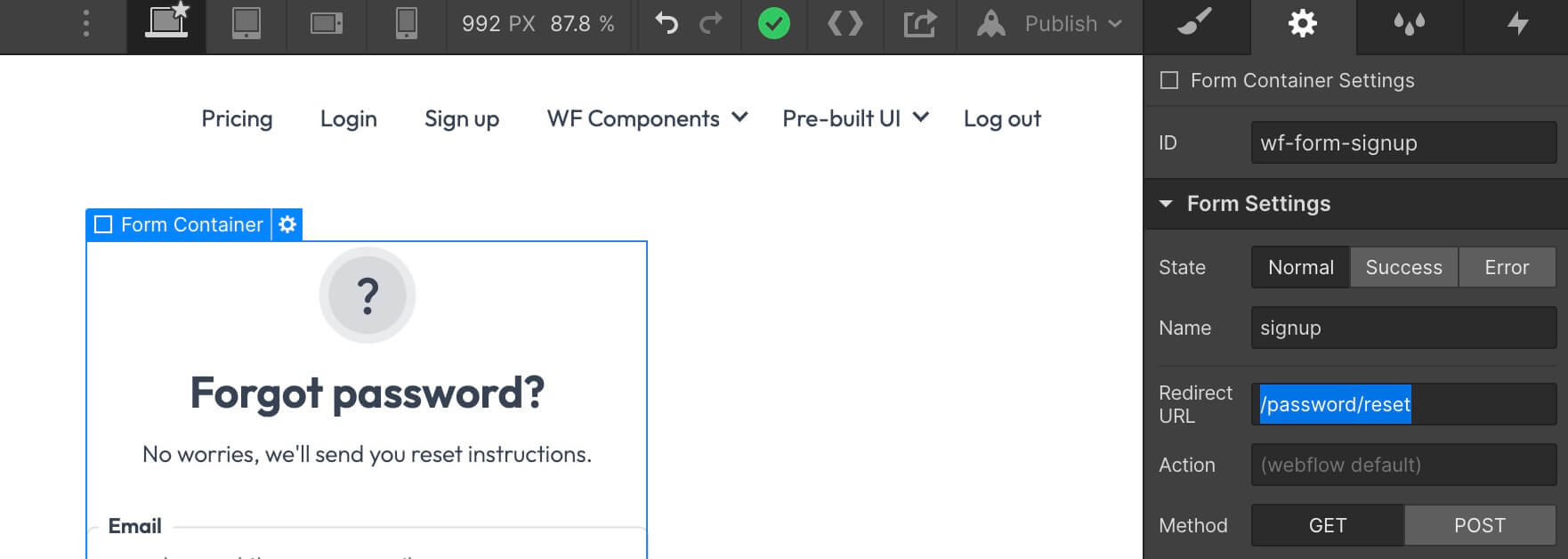
Página 1 - Contraseña olvidada
1. Cree una nueva página llamada Olvidé mi contraseña.

2. Añade un elemento de formulario y asígnale un atributo data de tipo data-ms-form="contraseña-olvidada".

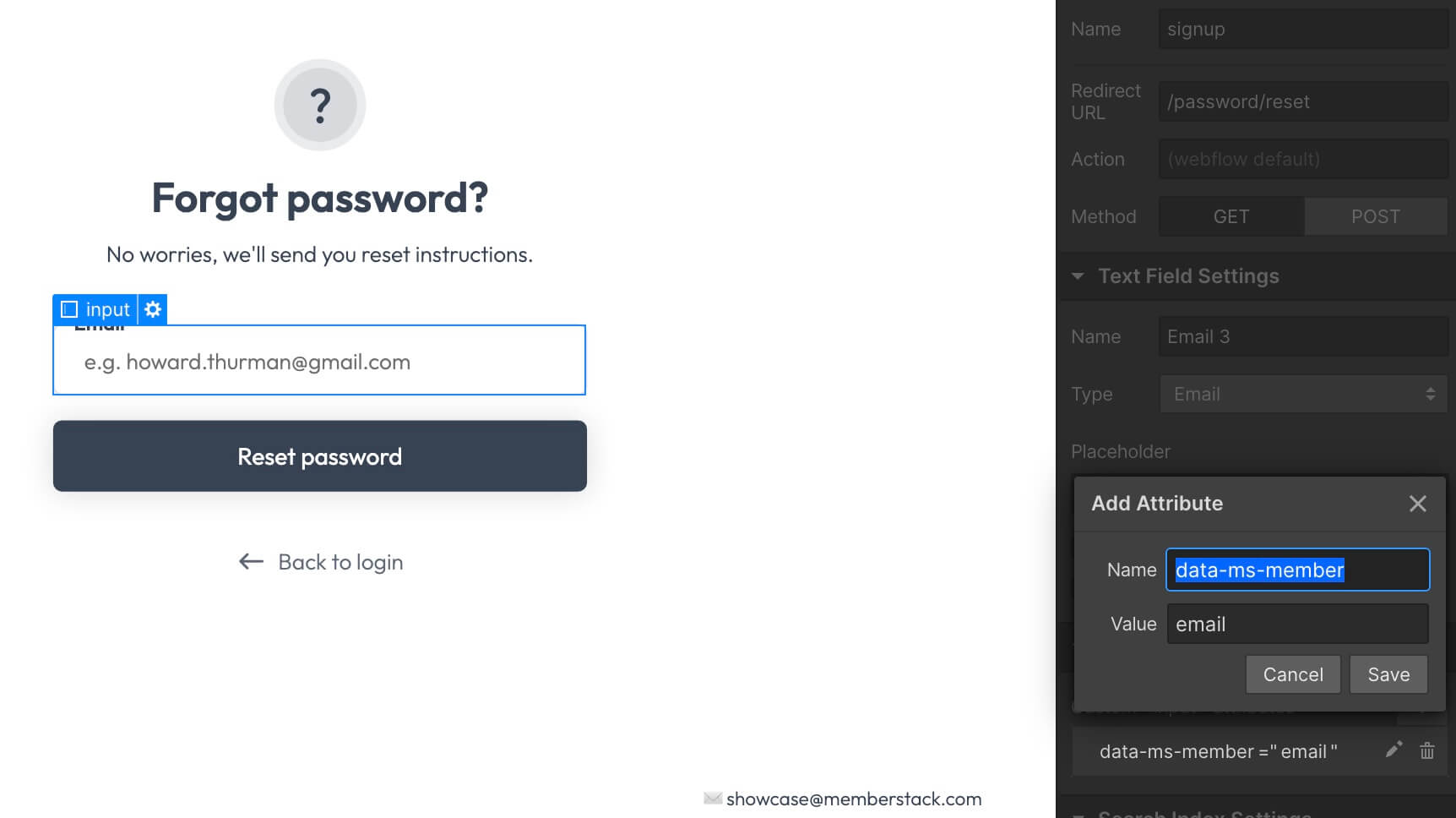
3. Añada un campo de correo electrónico con el atributo data-ms-member="email"

4. A continuación, establece la redirección del formulario a algo como /contraseña/restablecer o /restablecer-contraseña.
5. Duplique la página Olvidé mi contraseña y asegúrese de que el slug coincide con la redirección que estableció en el paso anterior.

6. Este formulario activará un correo electrónico con un código de 6 dígitos. Echa un vistazo a esta otra guía para personalizar el correo electrónico de restablecimiento.
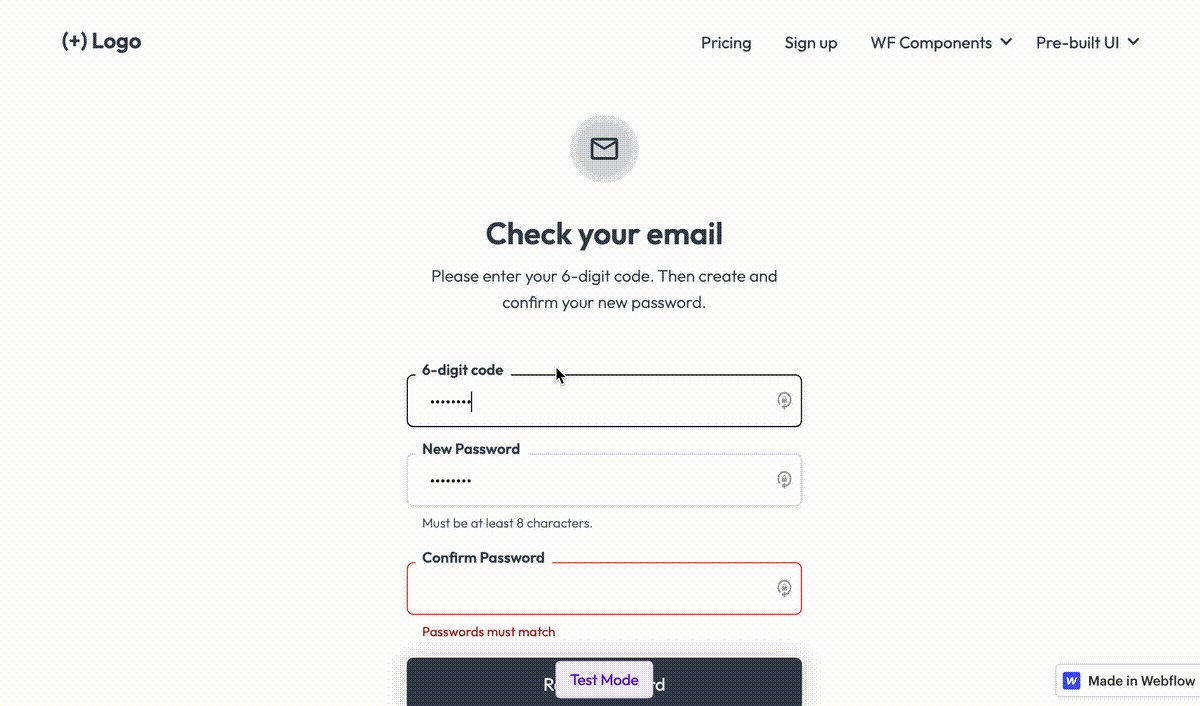
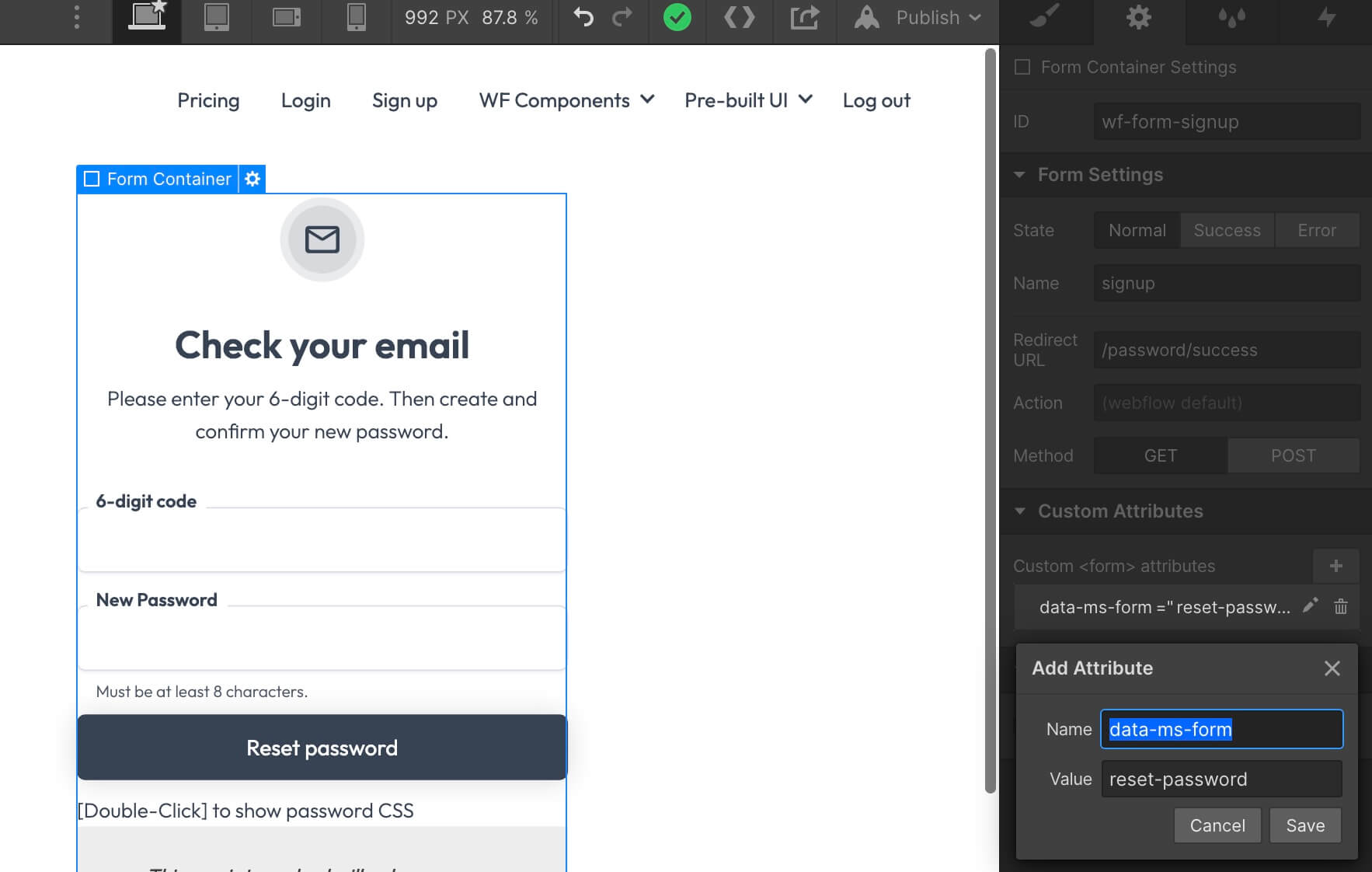
Página 2 - Restablecer contraseña
1. En tu nueva página, dale al formulario un atributo data-ms-form="reset-password".

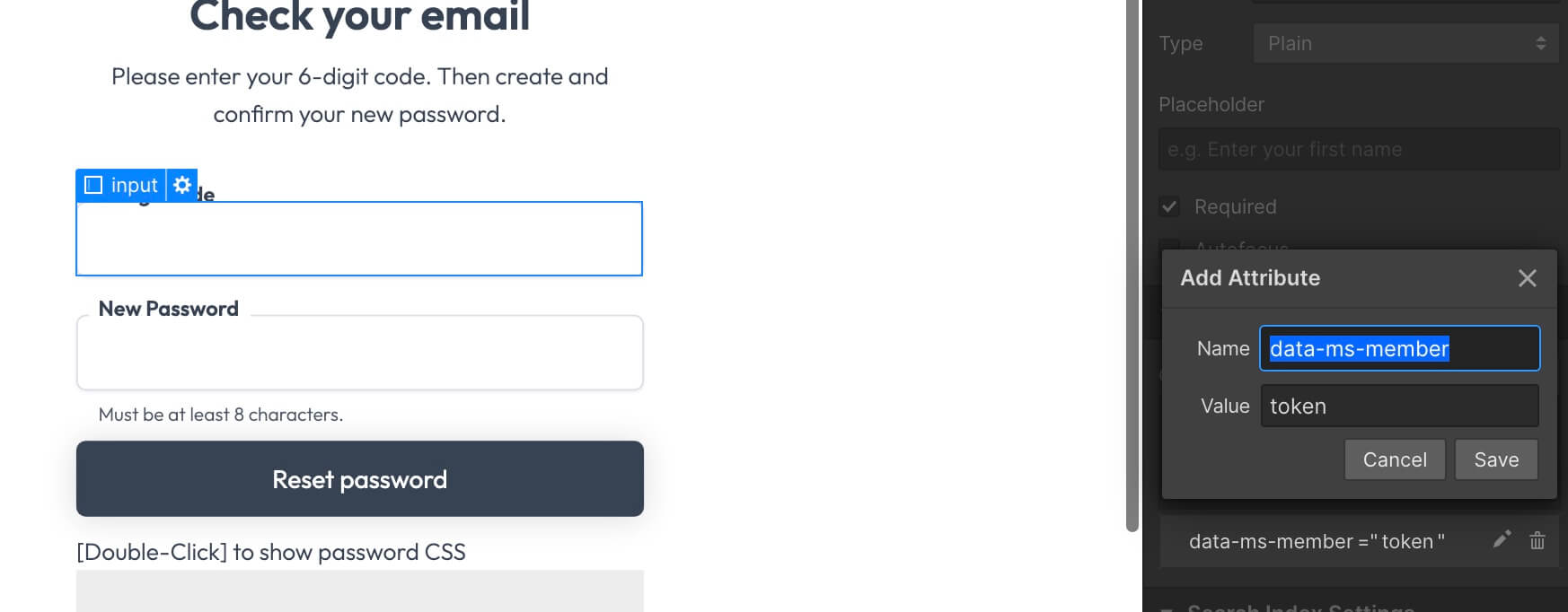
2. Añada una entrada de texto denominada "Restablecer código" y asígnele un atributo data de tipo data-ms-member="token" .

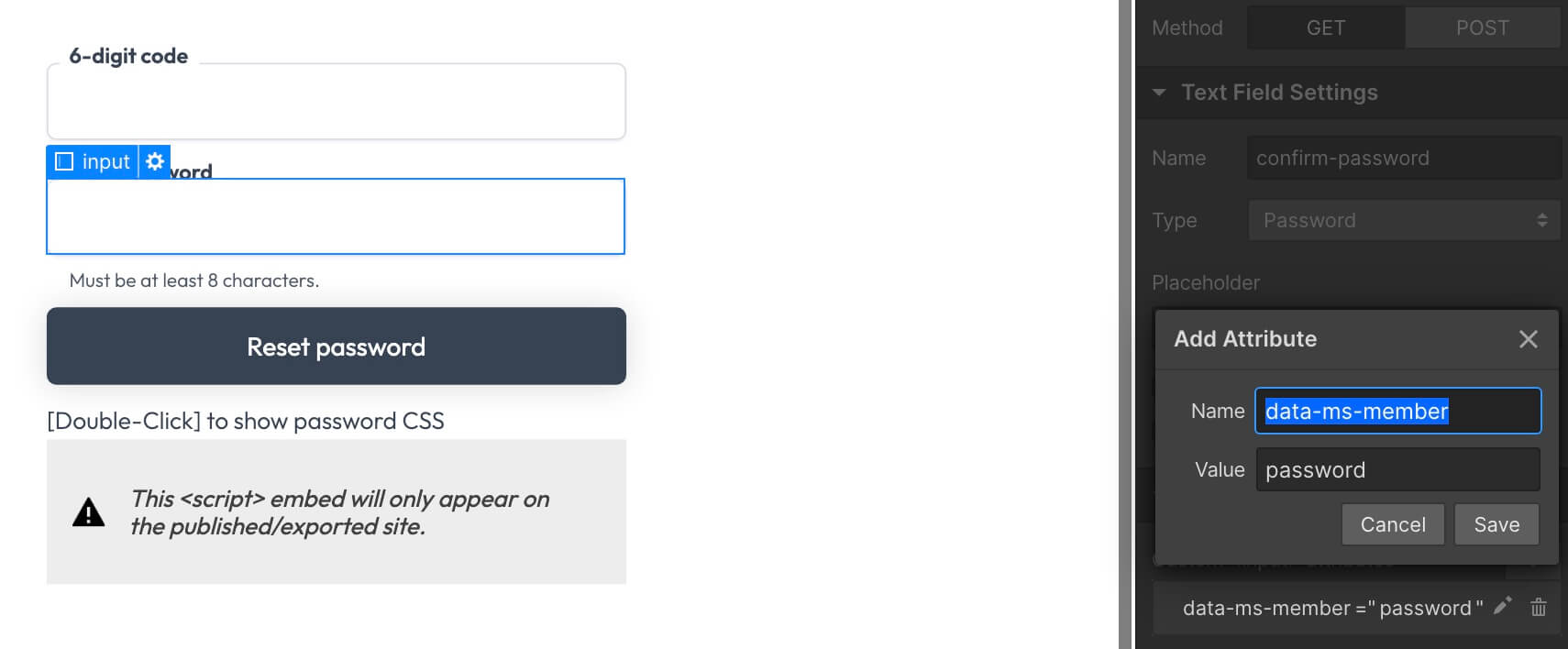
3. Añada una entrada de tipo contraseña con un atributo data de tipo data-ms-member="contraseña".

4. Establezca la redirección del formulario a algo como /contraseña/éxito o /contraseña-configurada.
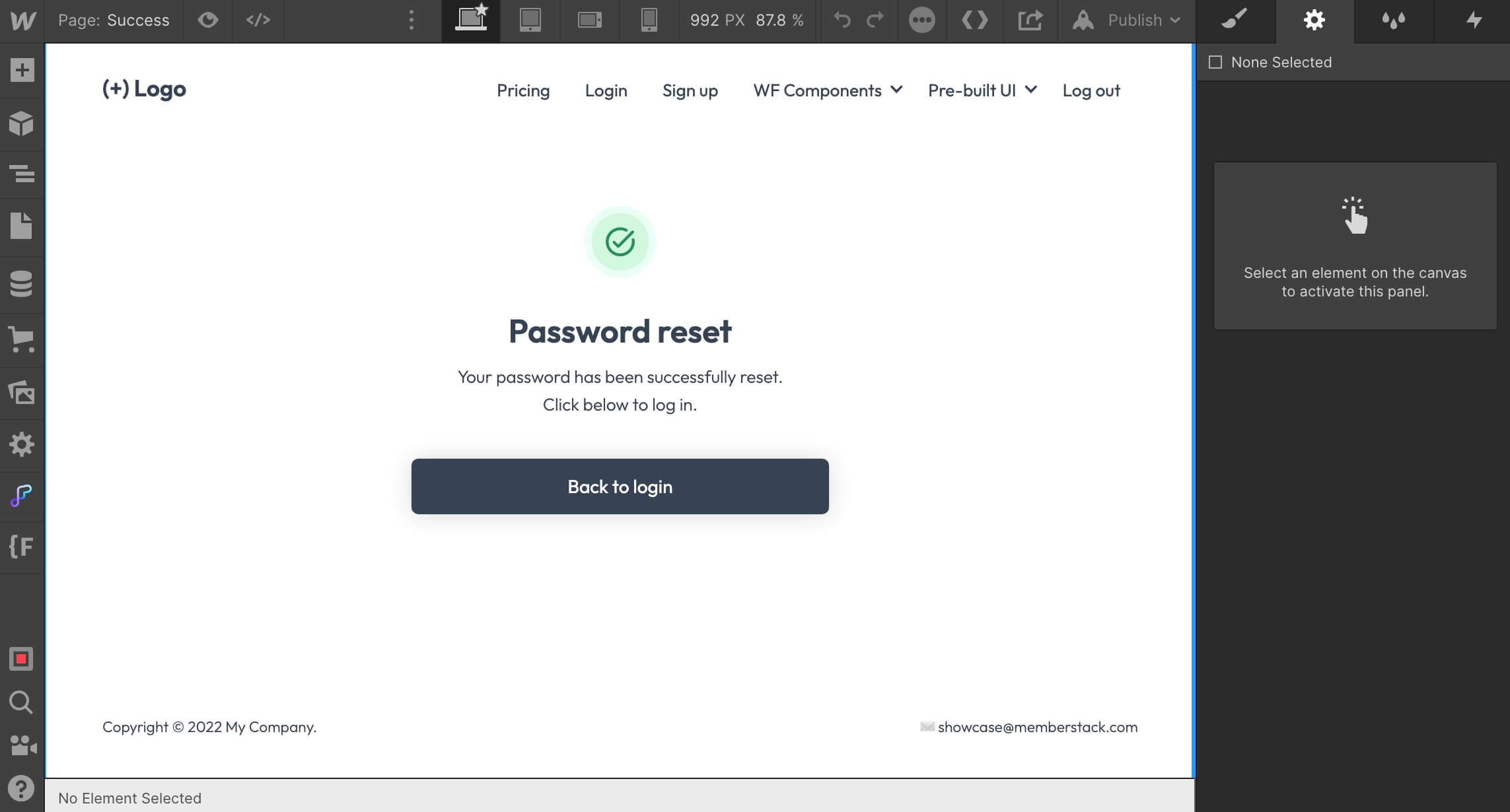
Página 3 - Éxito
- Cree una nueva página con el mismo nombre/slug que utilizó en el paso anterior.
- Añade contenido a la página para informar al usuario de que su contraseña se ha restablecido correctamente.
- Añade un botón que enlace con tu página de inicio de sesión.
⚠️ Una vez que un miembro cree una nueva contraseña, deberá iniciar sesión.